해외 쇼핑몰 제작-(6)Shopify 메뉴 설정

지난 글에서는 상품 올리는 방법까지 알아보았습니다. 잘 따라오셨다면 상품 리스팅 까지는 쉽게 하실 수 있습니다. 그렇다면 좀 더 구색을 갖추기 위해, 또한 메뉴나 테마 설정을 위해서 몇 개의 상품을 더 올리신 후 이 글을 보시길 권합니다. 적어도 하나의 소 카테고리에는 8개 이상의 상품 리스팅을 추천합니다.
1. 메뉴의 개념
Shopify의 메뉴는 테마에 따라 영향을 받습니다. 기본적으로 텍스트로 메뉴 이름을 지정하고 그에 따라 페이지나 링크, 상품, Collection 등을 지정 하는 것은 공통적이지만, 일부 테마의 에서는 2단계의 서브 메뉴 기능을 지원하지 않는 경우도 있습니다. 테스트를 위해서 1차 서브 메뉴까지 생성 해 보겠습니다.
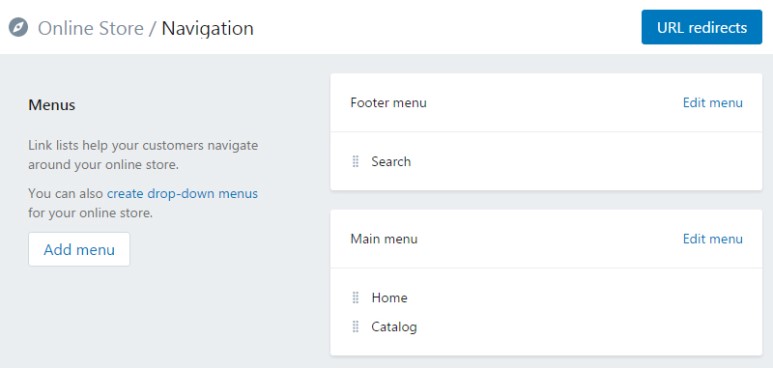
메뉴의 설정은 Online Store -> Navigation 항목에서 설정 가능합니다. ( 단축키 G W N )
아무런 설정도 하지 않은 페이지는 상품도 노출 되지 않거나 일부 상품만 노출됩니다. 위쪽은 빈 화면에Home 과 Catalog 메뉴, 단 두 가지만 표시됩니다.

이제 여기를 채워가고 바꿔가야겠지요.
2. 메뉴의 종류
메뉴의 종류는 크게 세 가지로 나뉩니다.
Main menu
Footer menu
Catalog menu
Main menu는 홈페이지 화면 위쪽에 노출되는 메뉴입니다. 가장 처음 들어가는 쇼핑몰의 첫 화면 위쪽에 배치되며, Home, About us, 상품군, QnA, Blog 메뉴 등, 각 페이지나 카테고리로 연결하는 말 그대로 가장 Main 메뉴입니다.
Footer menu는 화면 아래에 배치되는 메뉴입니다. 초기에는 Search 페이지 링크만 존재합니다.
보통 Search페이지, Blog 최신 글, SNS 링크 아이콘 등이 자리잡게 됩니다.
실제 존재하는 항목은 아니지만 흔히 메뉴를 설정할 때에는 상품에 대한 분류에 치중하기 때문에 편의상Catalog menu라고 하겠습니다. Catalog menu는 상품들에 관한 메뉴입니다. Main menu 항목에 속하며, 상품들의 목록(Catalog)을 분류하는 데에 사용합니다.
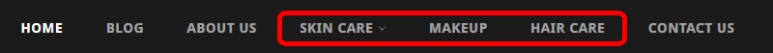
아래 붉게 표기한, Skin care, Makeup, Hair care 상품군에 해당하는 메뉴를 뜻합니다.

3. 페이지, 블로그 포스트
메뉴의 세부 설정 전에 Page와 Blog포스트에 대해서 짚고 넘어가겠습니다.
Page는 하나의 웹페이지를 뜻 합니다. About us 페이지에 회사 소개를 넣는다고 할 때에, 그 페이지는 하나의 웹페이지가 됩니다. 흔히 보는 포털사이트 메인 화면에는 여러 광고나 기사, 로그인 창, 검색창 등이 있지만, 페이지 자체는 하나의 페이지입니다. Shopify는 쇼핑몰 솔루션이지만 쇼핑몰에서는 홈페이지의 기능도 수행하기 때문에 Page를 추가하여 꾸밀 수 있습니다.
Blog는 Shopify의 주요 기능은 아닙니다. 그러나 정보전달과 소통, 유입을 위해 블로깅을 할 수 있습니다. 당연히 상품페이지와 같이 SEO 기능도 탑재되어 있습니다. Shopify 에서는 이 블로그를 메뉴에 추가하여 내 쇼핑몰 내에 블로그 페이지를 넣을 수 있습니다.
4. 메뉴 설정 방법
메뉴의 설정은 Online Store -> Navigation 항목에서 설정 가능합니다. ( 단축키 G W N )

위에서 언급한 Footer menu와 Main menu가 있습니다. Footer 메뉴는 테마의 영향이 크므로 Main menu 먼저 설정하겠습니다. 다른 메뉴도 기본적인 내용은 같아서, 설정에 큰 어려움은 없습니다.
Main menu의 Edit menu를 클릭하여 수정 화면으로 넘어갑니다.

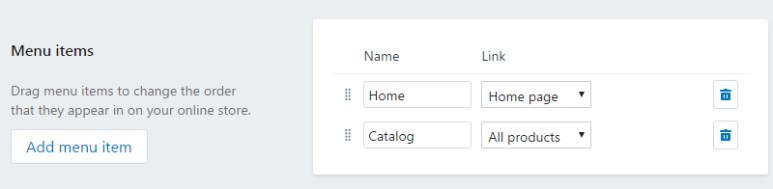
위쪽에 Name 과 Link 항목이 있습니다. Name은 메뉴에 표시되는 이름입니다. Main menu이므로 쇼핑몰 첫 화면에 나왔던 Home과 Catalog 메뉴가 바로 이 곳에서 설정된 내용입니다.
그럼 새 메뉴를 추가 해 보겠습니다.
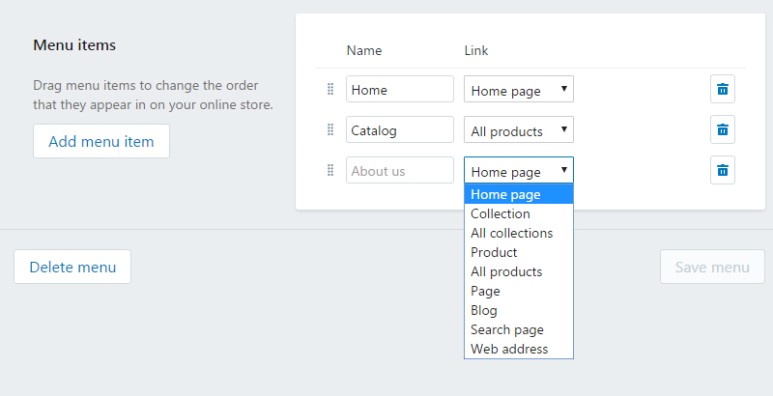
Add menu item 을 클릭하면 빈 항목이 나타납니다.
Name은 메뉴에 표시될 내용을 쓰면 되고 Link는 드롭 다운 메뉴로 여러 항목이 나타납니다.
여기서 어떤 항목을 선택하느냐에 따라 메뉴를 클릭했을 때에 표시되는 페이지가 달라집니다.
예를들면, Name에 “ALL” 이라고 쓰고 Link에서는 All products 를 선택한다면, 메인메뉴의 ALL 항목을 선택하면 모든 제품을 표시하는 페이지가 출력되는 것입니다.

Home page 링크는 말 그대로 홈페이지입니다. 쇼핑몰의 처음 메인 대문 페이지로 연결됩니다.
Collection 링크는 특정 Collection을 연결합니다. 기본적으로는 상품이 속한 카테고리의 개념이지만 이 Collection을 이용해서 서브 메뉴를 설정할 수 있습니다. 아래의 서브메뉴 설정에서 다시 다루겠습니다.
All collections 링크는 모든 Collection을 출력하는 페이지를 연결하게 됩니다. 다만 상품들이 직접 노출되지 않고 카테고리의 대표 이미지가 노출됩니다.
Product 링크는 특정 제품에 연결됩니다.
All products 링크는 리스팅 된 모든 제품이 나타나게 됩니다.
Page 링크는 미리 만들어 둔 페이지를 불러오게 됩니다. About us나 Contact us, QnA 등의 페이지를 만들어 두고 여기서 설정을 하게 됩니다.
Search page 링크는 검색 페이지로 연결합니다. 쇼핑몰 내부의 상품을 검색할 수 있는 페이지입니다.
Web address 링크는 외부 링크 항목입니다. 특정 사이트나 웹페이지의 연결이 필요할 때에 이 항목을 사용합니다. 다만 쇼핑몰에서의 외부 유출이 일어나는 것이기 때문에 적절한 페이지를 연결해야 도움이 될 수 있습니다.
오른쪽의 휴지통 아이콘은 각 메뉴 항목을 지울 수 있는 버튼입니다.
또한 가장 왼쪽에 있는 8개의 작은 점을 잡아 끌면 ,각 메뉴의 위치를 바꿀 수 있습니다.
모든 사항 적용 후 Save menu를 클릭하여 꼭 저장을 해야 실제 적용이 됩니다.
5. 서브 메뉴 설정
Shopify 에서는 Drop-down 메뉴라고 부릅니다. 저는 메뉴 아래에 또 다른 메뉴가 있어서 편의상 서브메뉴라고 부르겠습니다. 위의 Main menu 아래에 또 다른 메뉴를 넣는 것입니다.
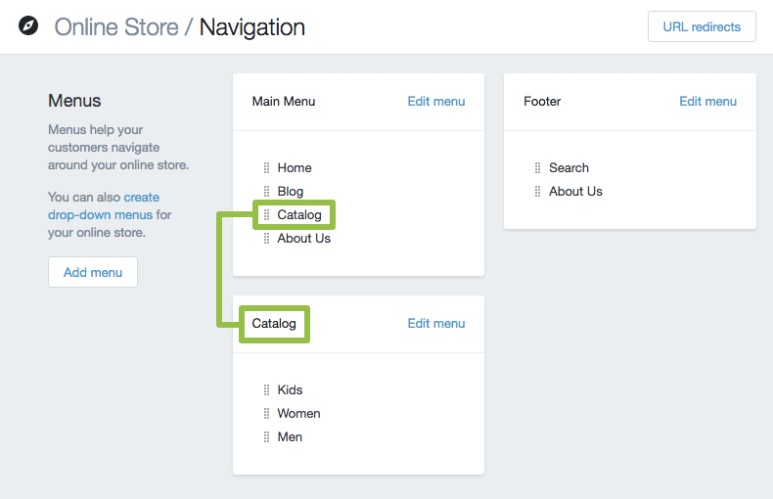
Catalog 라는 메뉴 항목이 있습니다. 그럼, 이 아래에 Kids, Woman, Men 이라는 서브 카테고리를 넣으려 할 때에 적용할 수 있는 방법입니다.
Navigation 페이지에서 Add menu를 클릭하여 새로운 메뉴를 생성합니다. 중요한 것은 Menu description에서 Name을 설정할 때, 상위 메뉴로 잡고 싶은 Catalog 라는 이름을 정해야 합니다. 그리고 그 안에 Kids, Women, Men 이라는 Name의 메뉴를 넣고, Link항목을 지정해줍니다.

이렇게, Main menu와 같은 이름으로 새로운 메뉴를 만든다면, 그 이름의 서브메뉴로 등록할 수 있는 것입니다.
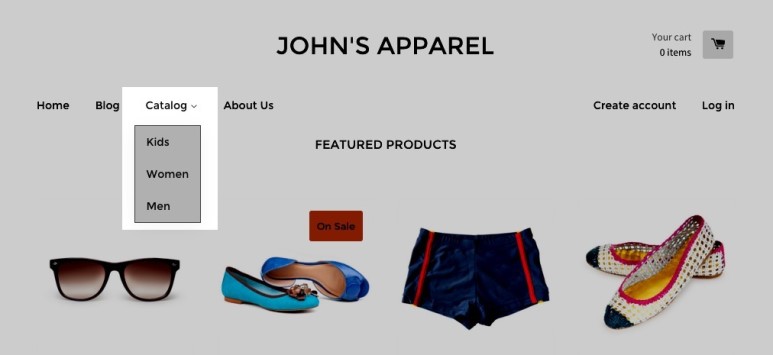
그럼, 결과는 아래와 같습니다.

바로, Catalog 메뉴 아래에 Kids, Women, Men 의 서브메뉴가 생성 된 것입니다.
예시는 Catalog 라는 이름으로 메뉴를 만들었지만, 내 아이템의 라인업을 정리하여 메뉴를 만들 수 있습니다.
메뉴의 이해와 설정에 대해 다루었습니다. 용어나 설정 방식이 생소해서 약간은 난해하게 느껴질 수도 있지만 하나씩 적용 해보고 실제 적용 된 모습을 보면 그리 어렵지 않게 설정이 가능합니다. Collection 과 Menu에 대해서 이해한다면 Shopify를 활용하는 데에 더욱 도움이 될 것입니다.



댓글을 남겨주세요
Want to join the discussion?Feel free to contribute!