해외 쇼핑몰 제작-(8)Shopify 상품올리기 실습

Theme에 대한 상세설정을 위해서는 기본적으로 어느 정도 상품이 업로드 된 상태여야 합니다. 즉, 컨텐츠인 상품들이 어느 정도 있어야 무료든 유료든 우리가 선택한 Theme에 대해 실제로 적용된 모습을 확인할 수 있습니다. 이는 제작자의 만족도 부분이 아닌, 소비자가 쇼핑몰에 들어와서 확인, 구매까지 이루어지는 전환율(Conversion Rate) 와도 관련이 있습니다. 따라서 이번에는 실습 과정으로 상품 리스팅(Listing) 부분을 진행하겠습니다. 이전 글들에서 상품 리스팅에 대해 설명하는 부분이 있었기 때문에 (5-Shopify 상품올리기) 세부 내용 보다는 다음 과정을 위해 준비하는 단계로 진행하겠습니다
쇼핑몰에 상품을 올리기 위해 필요하거나 미리 결정해 두어야 하는 내용은 다음과 같습니다.
상품 제목(Title)
상품 카테고리(Collection)
상품 이미지(Image files)
상품 가격(Price)
상품 무게
상품의 색상이나 사이즈 등의 옵션
이 외에 상세 정보들…
특히, 이미지는 쇼핑몰 내의 상품들에 한해서는 촬영 구도, 사이즈, 비율 등을 통일하는 것이 좋습니다. 상품 페이지에 여러 사진이 들어간다 하더라도 적어도 상품들의 메인 이미지 1장 정도는 모두 통일하여1001px X 1001px의 정사각형이나 800px X 1600px 과 같은 1:2 비율의 직사각형 등으로 맞추는 것이 좋습니다. 이는 다른 솔루션에서도 마찬가지입니다.
저는 Accessory 아이템 군을 예로 들어 리스팅 하겠습니다.
1. Collections
보유하고 있는 상품군의 카테고리를 정합니다.
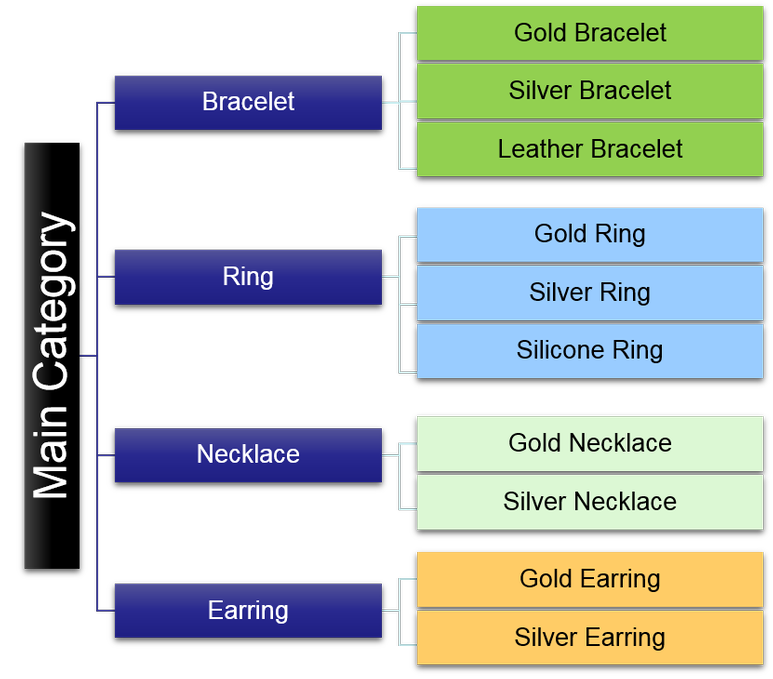
Main 카테고리 아래에 4개의 대 카테고리를 정하고 그 아래에 색상에 따른 카테고리를 지정합니다. 각 상품은 가장 작은 카테고리 안에 분류합니다. 아래와 같은 카테고리를 지정하려 합니다. 따라서 Collection 메뉴에서 4개의 대 카테고리와 각 각 2~3개씩의 소 카테고리를 Collection 항목으로 생성합니다. Product 추가 후에 만들어도 되지만 가급적 미리 만들어서 지정하는 편이 좋습니다.

<4개의 대 카테고리가 Store의 메인 메뉴가 됩니다. 그 아래에 2~3개씩의 소 카테고리를 넣었습니다>
2. Add product
– Title : SEO를 고려하여 핵심키워드로 Title을 구성하는 것이 좋습니다. 너무 길지 않게 구성합니다.
– Description : 상품에 대한 설명입니다. 글과 이미지, 동영상 등 최대한 친절한 설명이 좋습니다. 물론 키워드도 중요합니다.
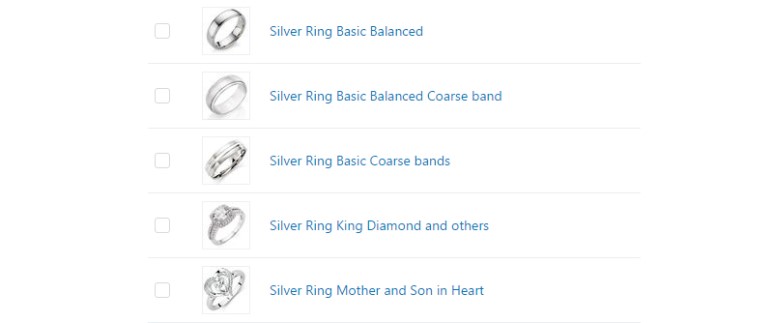
– Image : 저는 1000px X 1000px 사이즈로 이미지를 통일하겠습니다. 이미지의 사이즈 자체가 중요하다기 보다는 파일 내에서 상품이 차지하는 비율과 사이즈가 일치하는 것이 보기에 좋습니다.

<사진 촬영 각도가 일치하고, 사진에서 차지하는 비율이 일정한 것이 좋습니다>
– Shipping – Weight : 제품을 최종 포장해서 발송되는 무게를 입력합니다. 여기에
입력한 무게가 배송비 계산에 사용되기 때문입니다.
– Variants : 사이즈, 색상 등에 대한 옵션이 있는 경우 Add variant 를 클릭하여 추가합니다. Size, Color, Meterial 등 3가지가 기본이지만 Option Name은 변경 가능합니다.
– Collection은 상품의 카테고리나 메뉴 구성에 중요한 요소이지 상품을 리스팅 할 때에 지정해주거나 추후에 한번에 지정해 줄 수도 있으니 반드시 지정하는 것으로 합니다. 대 카테고리와 소 카테고리를 모두 지정합니다. 물론 Collection 메뉴에서 아이템에 따라 자동으로 특정 Collection에 들어갈 수 있도록 지정 가능합니다.
처음 상품을 올릴 때에는 익숙하지 않기도 하고, 한번에 많은 상품을 올려야 하기 때문에 어느 정도 시간이 소요될 수 있습니다. 비슷한 상품을 올리는 방식이라면 Duplicate 기능을 활용할 수 있습니다. 물론 shopify에도 Excel 파일로 일괄적 리스팅 하는 방식이 있습니다만 딱히 설명이 필요하지 않을 정도로그리 어렵지 않은 부분이고 지금은 초기 셋팅이 우선이기 때문에 특별히 다루지 않겠습니다.
3. 메뉴 구성
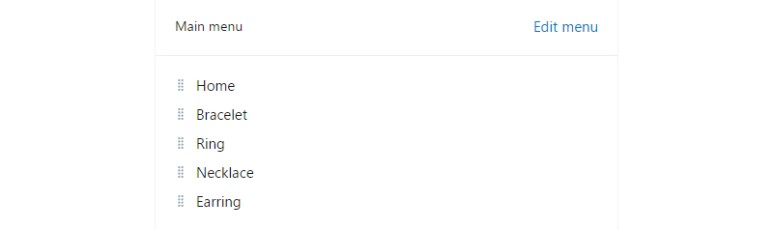
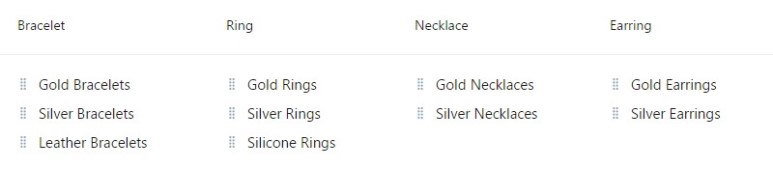
상품 리스팅을 마쳤으면, 이번에는 메뉴를 구성할 차례입니다. 메뉴는 Collection 을 적당히 위치시켜 구성할 수 있습니다. 저는 위에서 계획한 대로 카테고리를 편성하고 그대로 메뉴를 구성해 보겠습니다. Main Menu에 대 카테고리를 위치시키고, 그 아래에 소 카테고리들을 위치시킵니다.

Main Menu를 위와 같이 구성했다면 메인 메뉴는 Home – Bracelet – Ring – Necklace – Earring 으로 표시됩니다.

이처럼 메인 메뉴 아래에 소 카테고리가 존재하게 됩니다.

4. Page 생성
위의 과정을 마쳤다면, 메인 화면과 상품 페이지는 완료 되었습니다. 상품페이지와 별개로 About us, Contact us 와 같은 하나의 웹 페이지도 만들 수 있습니다. 페이지 메뉴는 Online Store->Pages 에서 추가 가능합니다. 내용에는 Product와 마찬가지로 HTML 소스를 활용 가능하며, 이미지와 동영상도 삽입 가능합니다. 오른쪽에 있는 Template 메뉴에서 Page.Contact 항목을 선택하면 e-mail을 받을 수 있는Contact Form이 함께 있는 페이지가 완성됩니다.
물론, 이렇게 생성한 Page는 다시 Main Menu에 넣어주어야 Store에서 노출이 됩니다.
여기까지 기본적인 상품의 리스팅과 메뉴 구성을 마쳤습니다.
지금까지 여러 회에 걸쳐 설정이나 세부 항목들에 대해 설명하였던 것에 반해, 실제로 상품을 리스팅하는 데에 들이는 시간을 제외하면 소비되는 시간은 그리 많지 않습니다. 한번에 진행하는 것이 아닌 조금씩 상품을 올리고 외관을 꾸민다면 실제로 들어가는 시간은 더욱 적게 소요 될 것입니다.
다음 편에서는 기존에 소개했던 부분에 이어서 Theme의 실제 설정으로 들어가 보겠습니다. 다음 편은 반드시 상품들이 업로드 된 상태에서 진행해야 효율적이고 더 나은 결과를 얻을 수 있습니다.



댓글을 남겨주세요
Want to join the discussion?Feel free to contribute!