해외 쇼핑몰 제작-(9)Shopify 테마 적용과 꾸미기

상품 업로드를 어느 정도 해 두었고 메뉴도 구성했다면 이번에는 쇼핑몰의 외관을 바꾸어 볼 단계입니다. 여러 차례 강조했던 내용이지만 사실, 쇼핑몰의 외관은 그리 중요한 것이 아닙니다. 좀 더 정확하게말 한다면 쇼핑몰에서 중요한 것은 컨텐츠와 가격, 서비스 등의 실제 상품과 소비자, 판매자 들이 신경쓰는 부분입니다. 외관은 그저 ‘못 믿겠다‘는 느낌을 주지만 않으면 됩니다. 과하게 들어간 각종 기능들이나 필요 이상으로 화려하기만 한 색상 등은 예상보다 빠르지 않은 다른 국가의 인터넷 환경에서 악영향을 끼치게 됩니다. 현재 다루고 있는 Shopify나, 앞으로 다루게 될 Woocommerce 등과 같은 솔루션을 사용하는 이유 중에 하나도 쇼핑몰의 외관이나 각종 기능들은 손쉽게 꾸미고 그 외에 시간에 컨텐츠에 집중할 수 있기 때문입니다.
Shopify의 외관은 대부분 Theme에서 설정합니다. 여러 설정들을 한 페이지 내에서 변경할 수 있고, 특히 실시간으로 적용되어 미리 보기가 가능하기 때문에 처음 접한 경우에도 어렵지 않게 활용할 수 있습니다. 즉, 한 항목씩 클릭해 보면 어떤 기능을 하는지, 어떻게 적용되는지 쉽게 확인이 가능합니다.
1. 테마 설치
테마 메뉴의 진입은 Online Store – > Themes 를 클릭합니다. (단축키 G W T) 현재 테마가 보이지만아직은 설정되지 않은 상태입니다. 위쪽의 Visit Theme Store를 클릭하여 테마 스토어로 진입합니다. 일전에 소개한 바와 같이 여러 유/무료의 테마가 있고 각 Theme마다 약간씩의 기능의 차이가 있습니다. 우리는 무료 테마 중, Venture 테마를 활용하여 쇼핑몰을 꾸며보겠습니다.
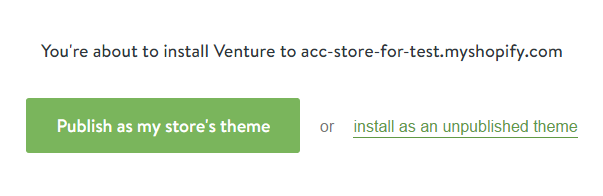
Free항목을 클릭하고 위쪽에 위치한 Venture 테마를 선택합니다. Venture 테마 페이지에 들어가면Install theme를 클릭하여 설치를 진행합니다. 별다른 복잡한 설정은 없으며 설치는 자동으로 진행됩니다. 설치 후 쇼핑몰에 바로 적용(Publish) 할 것인지 여부를 결정하고 설치를 완료합니다.

설치 후 바로 적용하기 위해 왼쪽의 Publish as my store’s theme 를 클릭합니다.

내 Store로 Theme를 다운 받고 있습니다.

설치 완료! Theme Manager 로 이동합니다.

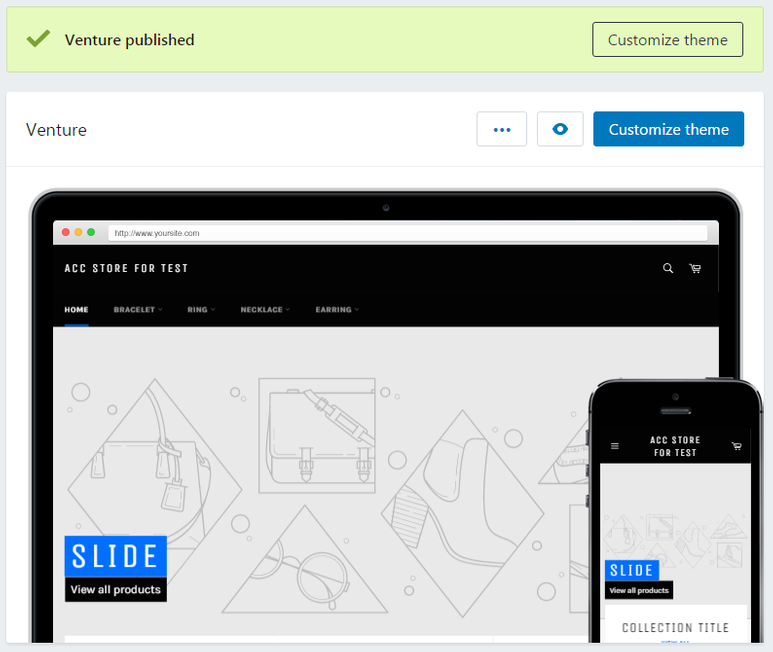
현재까지 적용 된 Theme 미리보기 화면. 큰 부분을 차지하는 메인 화면 슬라이드가 빠져습니다.
2. Customize Theme
테마 설치는 되었지만 아직 세부 내용은 군데군데 비어 있습니다. 좌측 상단의 View your store 버튼으로 쇼핑몰을 접속해 보면 일부 상품은 노출되어 있지만 슬라이드나 다른 부분은 미완성 단계입니다. 이제 Customize theme를 클릭하여 테마 변경에 들어가 보겠습니다.

– Theme 설정 시 유의할 점 설정을 마치면 왼쪽 아래의 Save 버튼을 꼭 클릭해야 실제로 저장됩니다. 현재 보이는 화면은 단지 미리 보기 화면입니다. 명심하세요 Save 버튼을 눌러야 저장됩니다.
– 또한 현재 화면은 컴퓨터 화면의 “미리보기“이며 save 버튼 옆에 있는 Viewport selector 버튼으로 모바일 페이지의 미리보기도 가능합니다.
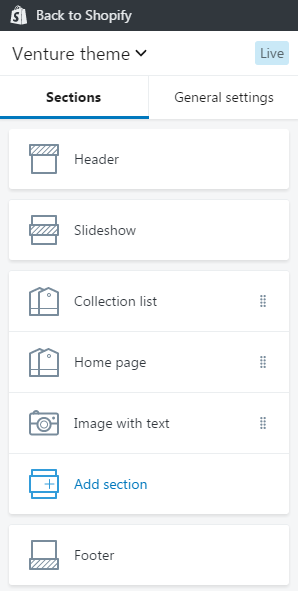
– 좌측의 Sections 탭은 화면 위치에 따른 여러 항목을 추가/제거하거나 변경할 수 있습니다.
– 우측의 General setting은 색상, 글꼴 등의 전반적으로 적용이 가능한 범위에 대한 설정과 특정 항목(Favicon이나 Social media 링크 등)에 대한 지정이 가능합니다.
– Section에서 Header, Footer와 메인 상단에 노출되어야 하는 Slideshow 부분을 제외하면 각 Sections의 우측에 위치한 이동 버튼을 드래그 하여 위치 변경이 가능합니다.(작은 점 8개)
– Header, Slideshow, Footer 이렇게 세 Section들은 고정되어 위치하고 제거할 수 없습니다. 나머지Section들은 추가, 제거가 가능합니다.
위쪽 Section 부터 살펴보겠습니다.
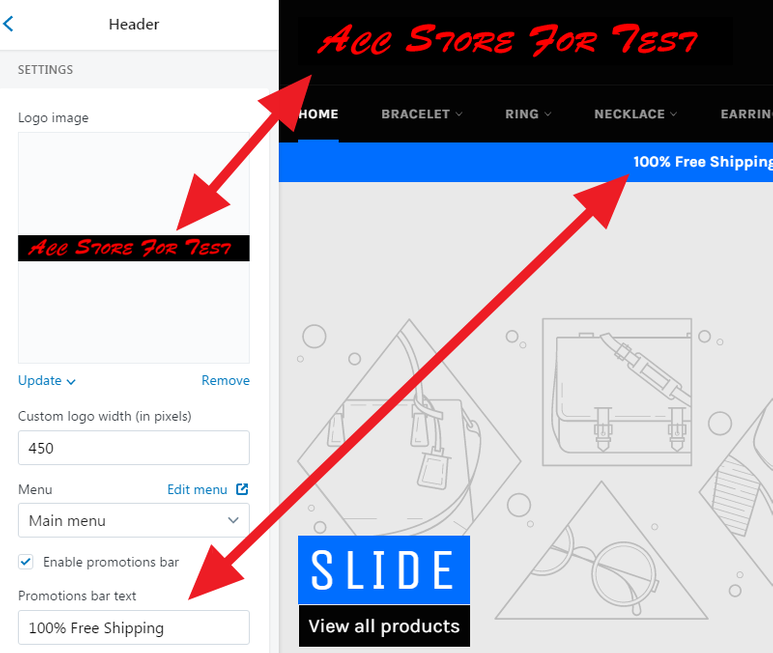
a. Header
헤더는 홈페이지나 쇼핑몰의 가장 윗부분(머리, Head)부분을 나타냅니다. 로고를 바꿀 수 있고 메뉴를설정할 수 있습니다.
– Logo 파일 : 아래쪽의 Custom logo width 를 지정해 주고 그에 맞는 가로 픽셀의 로고 파일을 업로드 합니다.
제 Store의 이름은 “Acc Store for Test” 입니다. 테스트를 위함이니 멋이 없어도 양해 바랍니다.
위의 이름을 포토샵에서 까만 바탕에 빨간 글씨로 썼습니다. Width는 미리 설정 된 450px, 세로는 적당히 50px정도입니다.
– Menu : 여러가지 메뉴를 미리 설정 해 두고 시즌이나 행사에 맞게 바꿀 수 있습니다. 현재는 Main menu를 사용하고 있기 때문에 현재 상태로 두어도 무방합니다.
– Promotion Bar : Enable 에 체크하게 되면 메뉴 아래에 한 줄 공지가 가능합니다. 행사에 대한 공지등을 올리기에 적합합니다. 텍스트만 가능하며 Link를 넣어 특정 페이지나 상품, Collection 등으로 이동 가능합니다.

화면에서 적용된 부분과 해당 설정을 화살표로 표시
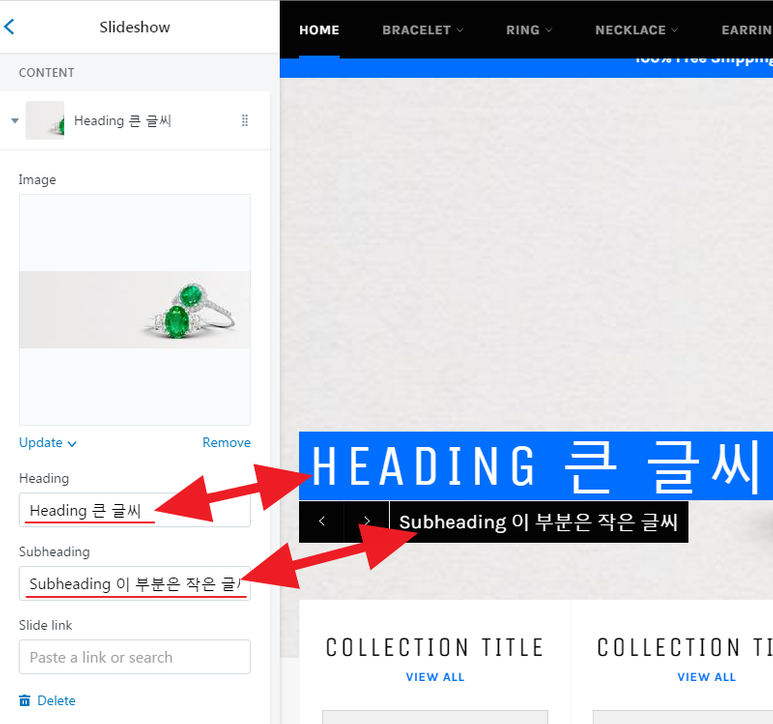
b. Slideshow
스토어 메인 페이지의 최 상단에 노출되는 슬라이드 부분입니다. 현재 가장 밋밋한 부분입니다.
– Image는 가로가 긴 비율의 이미지로 넣습니다. 글자가 들어갈 부분을 감안하여 한쪽을 비우는 이미지로 만들어도 좋습니다.
– Heading 부분은 큰 글씨가 오는 부분입니다. 그 아래에 위치한 Subheading 부분과 함께 링크를 넣을수 있습니다.

– Silde는 4개 까지 생성할 수 있으며, 위치를 바꾸려면 Section 위치를 바꿀 때와 마찬가지로 오른쪽의8개의 점을 잡아 끌면 됩니다.
– 삭제는 아래쪽의 Delete로 시행합니다.
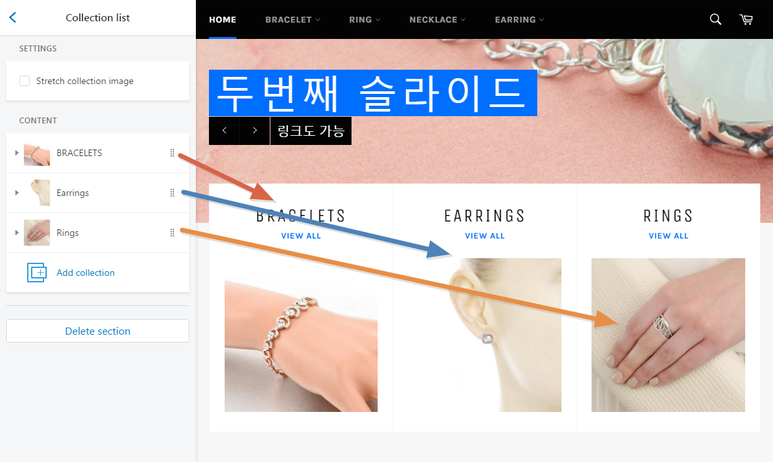
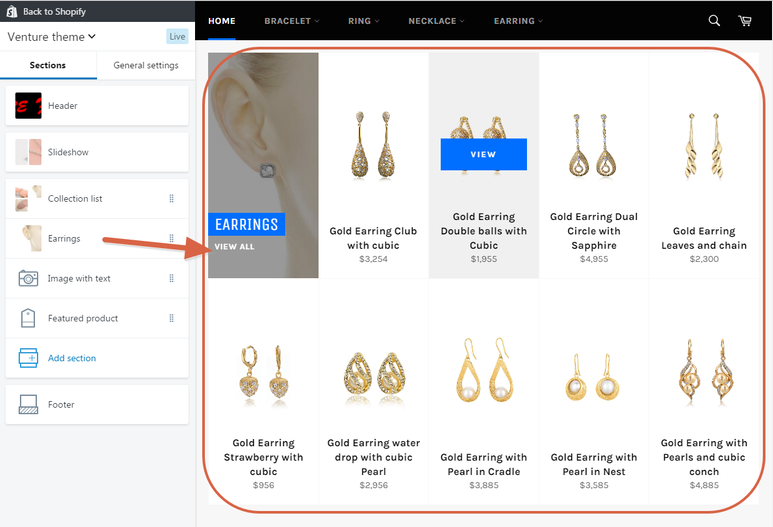
c. Collection List
– 이 Section은 지정해 둔 Collection의 대표 이미지와 Collection 이름을 최대 3+3개 까지 노출할 수 있습니다. 즉, 3줄-3줄로 총 6개의 Collection을 지정할 수 있습니다.

– Stretch Collection image를 체크하게 되면 각 Collection의 칸 마다 이미지를 가득 채워 확대합니다.
– View All 링크를 클릭하면 해당 Collection의 상품들로 연결됩니다.
d. Featured collection (Home page)
처음에는 무심하게 Home page라고 표시된 Section입니다. 이 Section은 특정 Collection의 상품들을 노출해 주는 기능을 합니다.

– 노출되는 상품을 1줄에서 3줄까지 설정할 수 있습니다.
– 마우스를 상품에 올리면 클릭 할 때, 상품페이지로 넘어갈 수 있는 링크가 나타납니다.
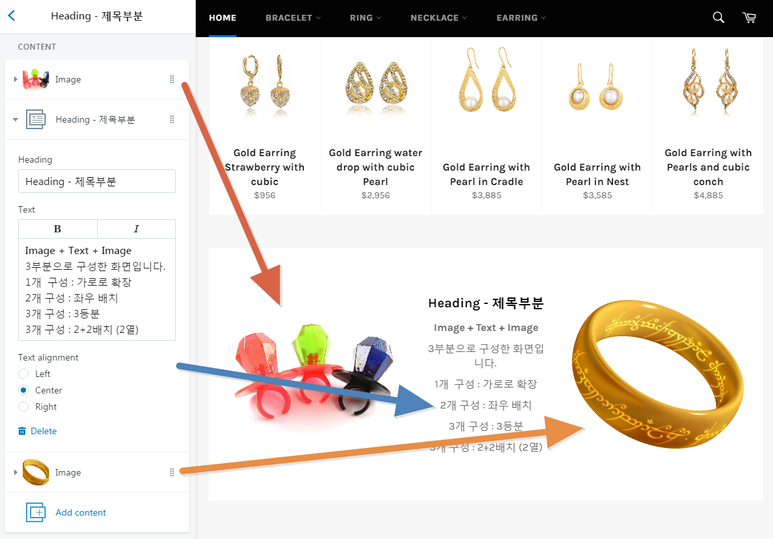
e. Image with Text
– Image 파일과 그에 맞는 Text를 넣을 수 있습니다.
– 필요하다면 Image만 여러 개 구성할 수 있고, Text만으로도 구성 할 수 있습니다. 물론 Image + Text 로 배열하여 복합적으로 구성할 수 있습니다.
– 최대 4개의 Image나 Text를 넣을 수 있습니다.

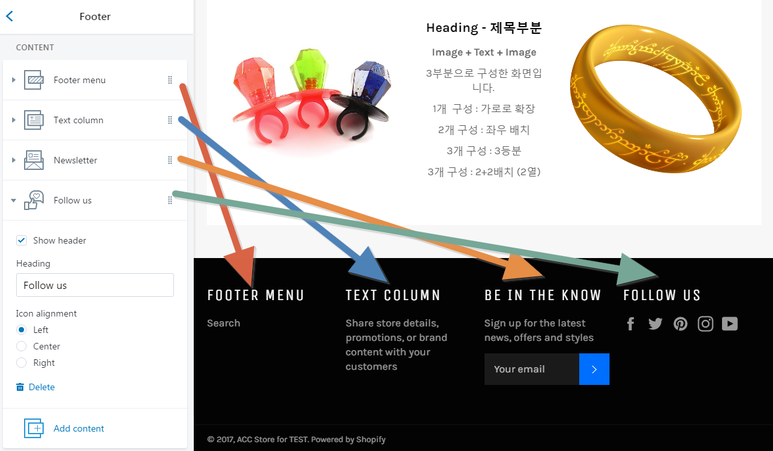
f. Footer
– Header와 마찬가지로 홈페이지나 쇼핑몰의 구성에서 고정된 위치에 자리잡고 있는 Footer입니다. Header와는 반대지점인 맨 아래 부분에 위치합니다. 일반적으로 본문과는 다른 색상으로 구분 지어 놓습니다.
– Footer 안에 여러 컨텐츠를 채워 넣을 수 있는데, 이들 중 Social Accounts와 Newsletter의 부분은 한번씩만 사용할 수 있습니다.
– Social Media icon들은 General settings 부분에서 추가 가능하며, 지정하지 않은 Social media 는 icon이 나타나지 않습니다.
– Footer Menu 항목은 Navigation에 있는 Footer menu 부분입니다.

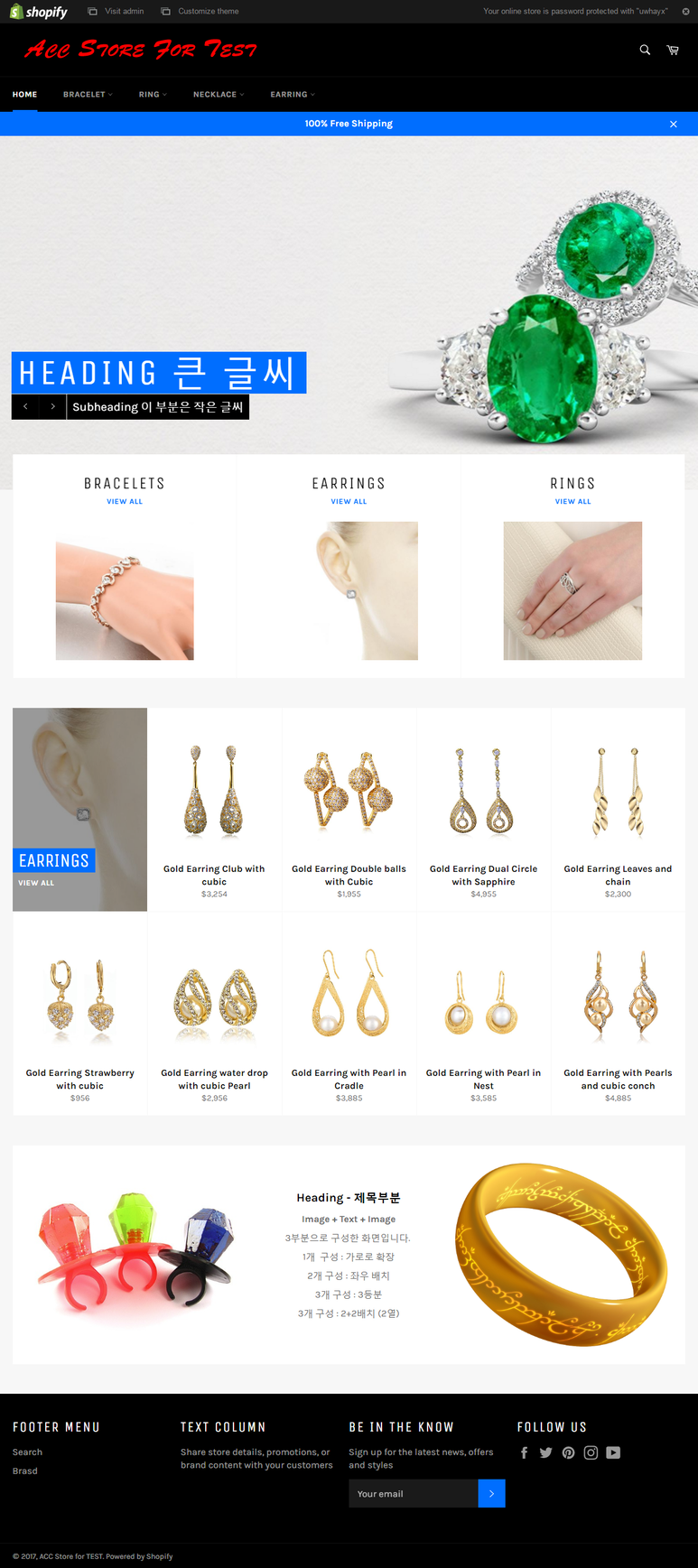
현재까지 만든 페이지는 다음과 같습니다.

밋밋하던 홈페이지에 약간의 컨텐츠가 들어가니 보기에 조금 나아졌습니다. 하지만 아직 본격 쇼핑몰이라고 하기에는 약간 부족해 보입니다. 특정 내용을 꼭 넣고 싶은데 못 넣었을 수도 있습니다.
이럴 때에 사용 하는 메뉴가 Add section입니다. 이 Add section은 다른 기능이나 배치를 갖는Section을 추가할 수 있는 기능입니다. 앞에서 언급한 Section들은 Theme설치 후에 기본적으로 활성화 되어있는 예시일 뿐입니다.
따라서 다음 편에서는 Add section에 관해 좀 더 다루고, 색상이나 기능들을 조절해 보겠습니다.



댓글을 남겨주세요
Want to join the discussion?Feel free to contribute!