내 웹사이트 속도 분석
국내나 해외 판매를 위해서, 혹은 회사의 운영을 위해서는 쇼핑몰이든, 회사 소개 페이지든, 자사의 도메인을 보유하고 홈페이지를 운영하게 됩니다. 인터넷 상의 무수한 웹사이트들은 각자의 특성을 갖고 있으며 디자인, 기능 들에서 차별화를 두고자 합니다. 물론 여기에서 또 중요한 것이 바로 접속 속도입니다. 누군가가 내 웹사이트를 접속 했을 때에 첫 페이지의 첫인상이 중요하기 때문에 여러 디자인과 컨텐츠를 구성하지만, 접속 속도가 느리다면 첫인상을 전하기는 커녕 이탈만 늘어날 뿐입니다.
한참의 로딩을 버티지 못해 이탈하는 고객을 잡기 위해, 또한 실제 웹사이트의 간결한 운영과 실제 쇼핑몰에서의 구매, 홈페이지의 정보 전달의 효율성을 위해서는 웹페이지의 최적화를 통해 빠른 속도의 제공은 필수적입니다.
이에, 여러 기업에서 웹페이지의 속도를 측정하고, 소스를 분석하여 불완전한 요소들을 지적해주고 변경을 제안하는 툴을 제공하고 있습니다.
이번에는 그 중 간단하고 직관적으로 페이지 속도의 평가를 알아볼 수 있는 분석 툴인 Google PageSpeed Insights 를 소개합니다.
Google PageSpeed Insights

PageSpeed Insights 는 구글의 설명으로는
“PageSpeed Insights 정보 PageSpeed Insights는 웹페이지의 콘텐츠를 분석하여 페이지의 속도를 개선할 수 있는 방법을 추천해 줍니다.” 라고 합니다.
구글에서 제공하는 수 많은 서비스 중, 개발자(developers) 에게 제공되는 유용한 툴이 많습니다. 그 중개발자가 아니더라도 쉽게 접근하여 활용할 수 있는 PageSpeed Insights는, 비교적 어렵지 않게 접근이 가능합니다.
링크
https://developers.google.com/speed/pagespeed/insights/
사용법
기본 사용법은 간단합니다. “웹 페이지 URL 입력” 이라는 검색란에 분석하고자 하는 웹사이트 주소를 넣고 “분석“을 클릭하면 분석이 시작됩니다. 내 홈페이지 뿐 아니라, 다른 웹사이트도 URL만 넣으면 분석이 가능합니다.
예시 사이트로 네이버를 넣어볼까요. (http:// 등을 넣지 않아도 자동으로 들어갑니다.)
웹사이트 주소를 입력하는 것에서 분석이 시작됩니다.

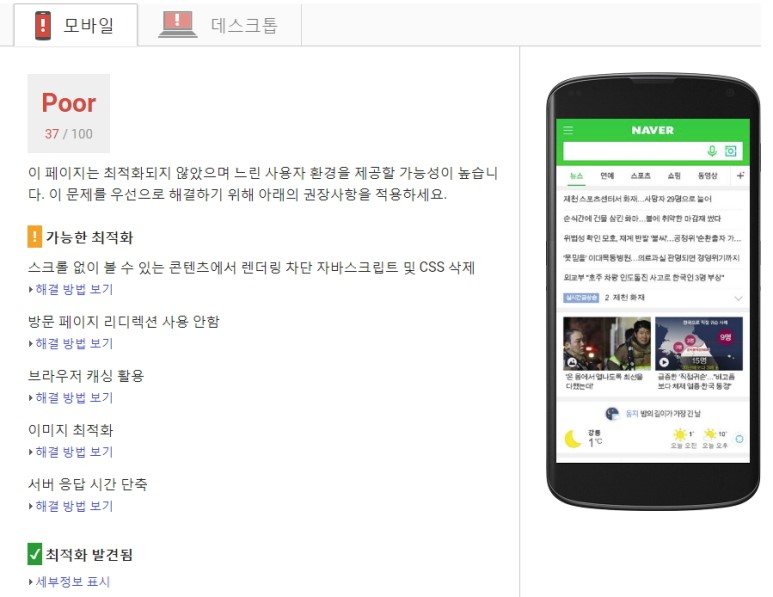
수 초 내의 분석이 완료 되면 아래와 같은 분석 결과가 나타납니다.
모바일과 데스크탑으로 나뉘어 분석하며 가장 상단에 나타내어 약간은 잔인하게 그 결과를 표시해 줍니다.

위의 결과를 보니, 많은 부분에서 최적화가 부족하다고 말 하고 있습니다. 각 항목에 대해 어떠한 부분에서 최적화가 되어있지 않은지 알려주고, 그에 따른 해결 방법을 제시합니다. “해결 방법 보기” 를 클릭하면 상세한 설명이 나타납니다.

분석 효과
PageSpeed Tool은 페이지를 최적화 시켜주는 툴이 아닙니다. 웹사이트에 접속하여 속도를 측정하고 느리게 하는 요소가 무엇인지 분석하여 표시할 뿐입니다.
또한 실제로 모든 점수를 만족하는 웹사이트는 생각보다 그리 많지 않습니다.
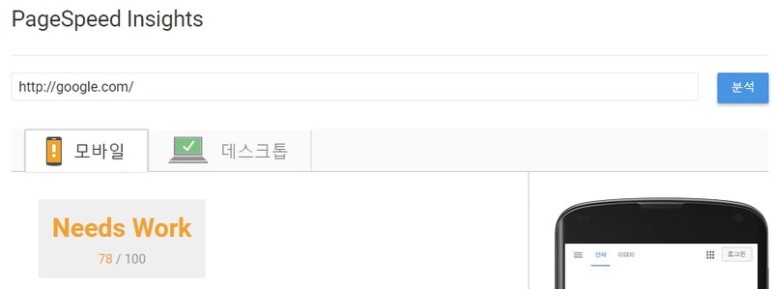
예를 들어, 구글의 자사 사이트인 google.com으로 분석해보겠습니다.

구글의 모바일 첫 페이지는 단순히 검색창만 나타난 사이트입니다. 그럼에도 불구하고, 또한 구글의 대표적인 첫 페이지인데, 모바일에서 78점으로, Needs Work가 표시됩니다. (데스크답은 89점으로 Good 점수를 받았습니다.
분석은 말 그대로 분석입니다.
이를 바탕으로 웹사이트에서 중요하게 바꿔야 하는 부분을 수정하고, 조금씩 완성해 나가는 것이 최적화의 첫 걸음입니다.



댓글을 남겨주세요
Want to join the discussion?Feel free to contribute!