모바일 웹페이지의 로딩 속도 측정
지난 번에는 웹사이트의 모바일과 데스크탑에서의 웹페이지의 속도를 측정했습니다. 지난 번 Pagespeed insights 는 기계적이고 정석에 최대한 맞는 결과만이 100점에 가까운 결과를 나타낼 수 있을 뿐이기때문에, 구글 자신들의 웹페이지도 전부 다 100점을 기록하지는 못합니다. 따라서 너무 직접적인 결과에 좌절하지 마시라고 이번에는 조금은 덜 노골적인 사이트 테스트 툴을 소개합니다. (사실 더 노골적일수도…)
1. 모바일 웹사이트 속도 및 성능 테스트 – Google
지난 번 테스트 툴은 모바일과 데스크탑의 세부적인 개발과 속도 향상, 최적화를 위한 종합 진단이었다면, 이번에는 모바일 웹사이트 속도를 테스트하기 위한 툴 입니다.
https://testmysite.withgoogle.com/intl/ko-kr
더 이상 언급이 귀찮을 정도로, 모바일 페이지의 중요성은 급증하고 있습니다. 당연히 그럴 수록 웹페이지의 속도도 중요하겠죠. 모바일 웹페이지의 속도를 측정하는 위의 페이지에서는 “대부분의 사이트에서 방문자의 50%가 페이지 로드 중에 사이트를 떠납니다.” 라는 무시무시한 팁도 던져주고 있습니다. 그럼 실제로 테스트 해 볼까요?
2. 테스트
한 1년전 쯤, 워드프레스와 테마를 설치만 해 두고, 첫 페이지를 건들지도 않은 웹사이트로 한번 테스트 해 보겠습니다. 첫 페이지는 동영상에, 수많은 테마 소개 사진이 있어, 심각한 속도 측정 결과가 나오지 않을까 싶습니다.
3. 속도 측정 과정

페이지를 스캔하는 과정을 거친 후에는 일반연결(3G)로 접속했을 경우로 테스트 합니다. 유선을 통한Wifi 뿐 아니라 3G나 LTE망을 통한 웹페이지의 접속은 지속적으로 늘어나겠지요. 이에 대한 별도의 테스트를 시행합니다

그 후 사이트 내부의 데이터를 분석합니다. 분석 항목들은 지난 번, 사이트 속도 측정과 크게 다르지 않은 부분입니다.

이번에는 모바일 사용 편의성에 대해 테스트 합니다.
컨텐츠가 표시되는 영역은 괜찮은지, 텍스트의 가독성은 괜찮은지 등, 여러 방면으로 테스트를 거치게 됩니다.
이번 테스트에서 나름 괜찮은 것은, 유사사이트와의 비교분석입니다. 내 사이트와 타 유사 사이트와의 기준치를 비교하여 어느정도 더 빠른지 느린지를 가늠할 수 있습니다.

4. 분석 결과

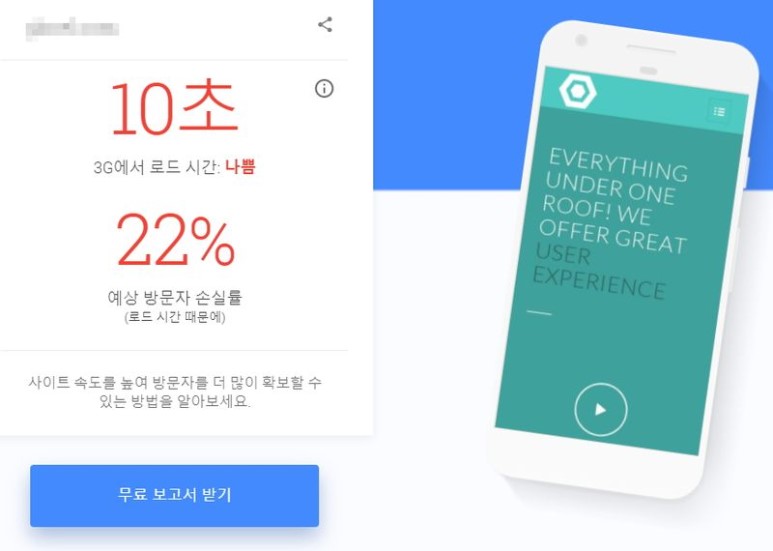
예. 워드프레스와 테마 설치 후 아무것도 안 건든 상태라 그런지, 결과가 상당히 나쁘게 나왔습니다.
3G에서 로딩 시간은 나쁨으로, 10초정도 소요되어 방문자들이 로드시간 때문에 22%정도 손실되는 결과를 나타냈습니다.

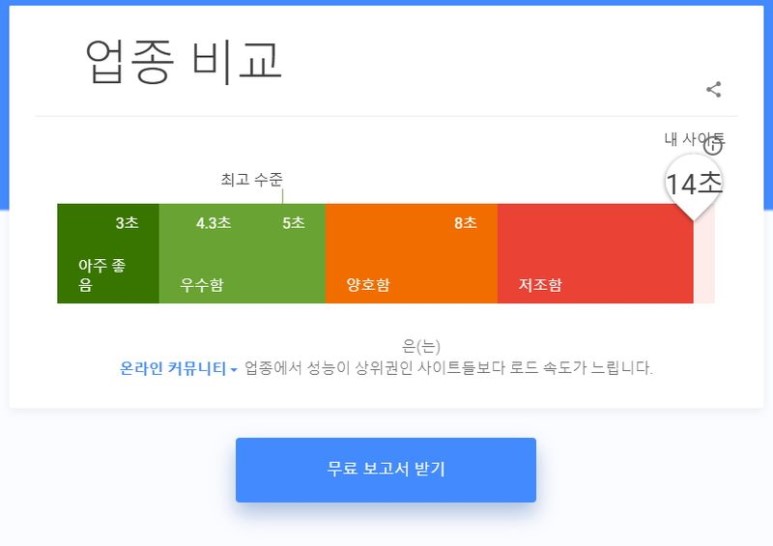
이 툴에서는 타 사이트들, 특히 유사 업종에서 성능이 상위권인 사이트들과 로딩 속도를 비교하여 알려줍니다. 물론 유사 사이트 카테고리는 변경 가능합니다.

해결방안을 살펴보아, 사이트 로딩 시간을 줄일 수 있는 방법을 알아볼 수 있습니다. 저는 3초를 더 줄일 수 있는 방법이 있다고 하네요.
위의 내용을 이메일을 통해 개별 보고서로 받아볼 수 있습니다. 그 안에는 세부적으로 어떤 항목을 고쳐야 하는지 설명이 있고, 링크와 함께 상세한 가이드도 제공합니다(물론 영어입니다) 내용은 Speed insight와 크게 다르지 않아보입니다.
5. 결론
한국인의 습성이 빨리빨리라고는 하지만, 전 세계적으로도 웹사이트의 로딩 속도는 한국인 뿐 아니라 대부분의 사용자에게 있어서 중요한 요소입니다. 데스크탑과 모바일 웹페이지의 구분이 점점 모호해지고 있지만, 모바일에 특화하여 홈페이지를 최적화 하는 것도, 앞으로 늘어나는 모바일 사용자에게 좋은 경험을 제공함에 있어, 큰 도움이 될 것입니다.



댓글을 남겨주세요
Want to join the discussion?Feel free to contribute!