해외 쇼핑몰 제작-(10)Shopify 테마활용

지난 편에 이어서 Shopify의 Theme 부분에 대한 추가적인 부분을 다루겠습니다. 기본적인 디자인으로도 내 Store를 충분히 꾸밀 수 있지만 약간씩은 더 필요한 부분이나 좀 더 활용하고 싶은 욕심이 있을 수있습니다. 그런 경우엔 여러 다른 Section을 추가하여 다른 기능을 하는 부분을 구성할 수 있습니다. Shopify에서는 각 기능에 맞는 화면 구성을 하도록 Section을 구분하고 있습니다.
테마 메뉴의 진입은 Online Store – > Themes 를 클릭합니다. (단축키 G W T) 여기서 Customize theme를 클릭하여 현재 사용중인 테마의 수정을 시작합니다. 지난 편에서 몇 가지 항목을 수정했습니다. 이번에는 기본적으로 나타나지 않았던 부분들을 살펴보겠습니다.
* Add section
Section 탭의 Add section을 클릭합니다. 각 Section은 한번 클릭 시에 Store 미리 보기에 표시되며, Add를 클릭하면 스토어 메인 화면에 추가됩니다. 물론 위치는 Section 탭에서 수정 가능합니다.
1. Blog Post
– Shopify에서 제공하는 Blog Post를 메인 화면에 추가할 수 있습니다. Shopify에서는 여러개의 Blog를운영할 수 있습니다. 각 Blog마다 댓글(Comment)를 허용하게 할 수 있고 허용하지 않게 할 수 있으며, 각 Blog 아래에 원하는 Post들을 구성하게 됩니다. “여러 개의 Blog” 라는 개념은 생소한 개념이지만, 사용은 하나로만 충분히 할 수 있으며 내 Store를 다양한 방편으로 활용할 수 있다는 점 정도로 생각해 두면 될 것입니다.
– Blog Post는 Online Store – > Blog Posts 에서 관리 가능합니다.
– Theme 설정 중, 처음에는 Blog가 생성되지 않았다면 하나의 Blog는 생성해야 합니다.
2. Collection
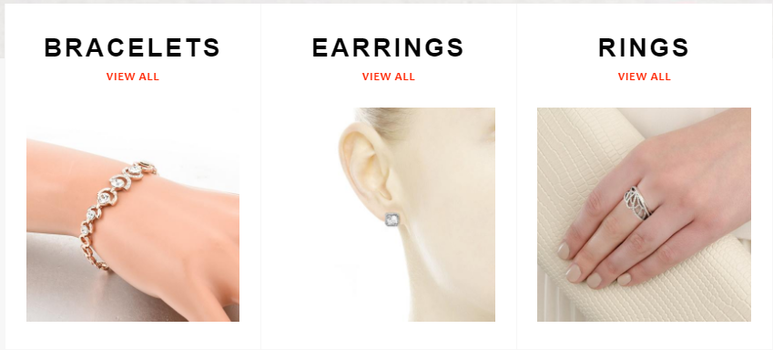
– Collection list는 Collection의 메인 이미지와 이름을 노출 시킵니다. 지난 편에서 Slide 아래에 위치한3개의 Collection list 로 구성했습니다.

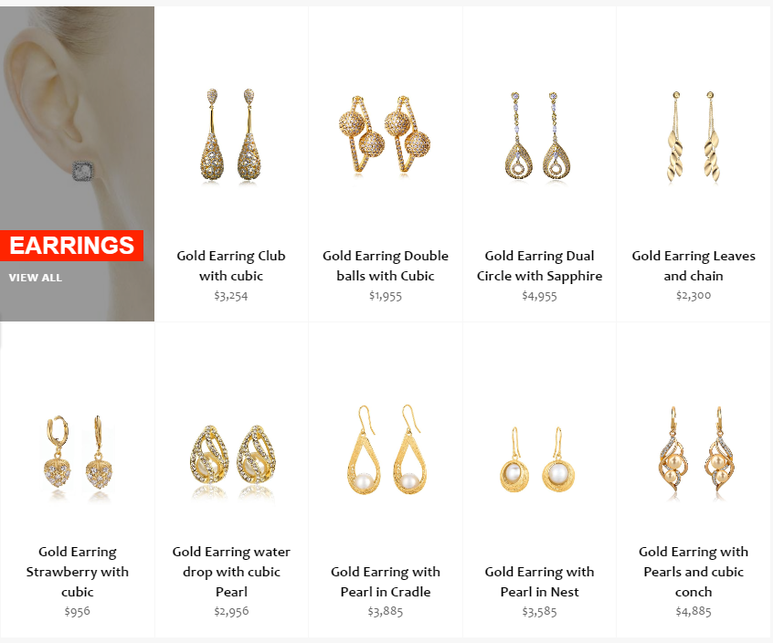
– Featured collection 은 특정 Collection의 메인 이미지와 이름을 노출하며 그 와 함께 해당 Collection의 상품들도 노출시킵니다. 여러 상품들의 진열 효과가 있습니다.

– Collection의 구성에 따라 프로모션이나 시즌 아이템에 적용 가능합니다. 예를 들어 12월 시즌 Sale 이라는 Collection을 만들어 여러 상품들을 모아두었다면, 12월 시즌 Sale을 시작할 때에 해당 collection을 메인에 노출시키는 것이 가능합니다.
3. Image
– Gallery : 지정한 Image 파일만 노출합니다. 가로로 최대 3개의 Image를 구성할 수 있습니다. 링크가 없는 단순 이미지입니다.
– Image with text : 지정한 Image파일과 텍스트가 노출됩니다. Image와 Text는 하나의 Block으로 보아, 최대 4개의 Block으로 구성이 가능합니다. 링크가 없는 단순 이미지와 텍스트입니다. 텍스트의 정렬, 굵기 지정이 가능합니다.
– Image with text link : Image 파일과 텍스트가 노출되며, 해당 텍스트 클릭 시에 미리 지정한 링크 (상품, Collection등)로 이동합니다. 상단의 Slide와 비슷하지만 움직이지 않는 상태라고 이해하면 쉽습니다.

– Logo List : 보통 파트너 사, 취급 상품 브랜드, Vender 등, 여러 로고의 이미지들을 나열합니다. 링크나 설명은 없고 로고 파일만 등록 가능합니다. 이미지의 크기를 미리 조절해 두어야 로고 파일로 쓰기에 적합합니다.

– Multiple Link Blocks : 한 Block에서 이미지와 텍스트로 된 링크를 만들 수 있습니다. Block의 개념은위의 “Image with text”에서와 같습니다. 다만 Featured Collection 와 비슷한 모양으로 Image와 Text가 표시되고 링크를 만들 수 있습니다. 최대 10개의 Block이 생성 가능합니다.
4. Product
– Featured Product : 특정 Product를 노출시키기 위함입니다. Collection List 등의 Section에서도 여러 Product들이 노출되지만 이 Section을 활용하면 원하는 한가지의 제품만 노출 가능합니다. 한 Section에 하나의 제품만 노출 가능하기 때문에 중요한 아이템을 지정하며, 여러 제품을 노출하기 위해서는 여러 Section을 생성합니다.
5. PROMOTIONAL
6. Store Information
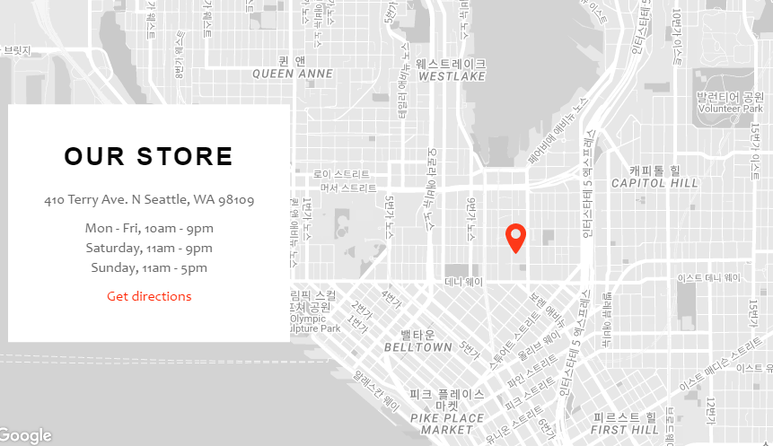
– Map : Google map으로 회사의 위치를 표시할 수 있습니다. 주소를 넣으면 사용할 수 있습니다.다만하루 노출이 2,500건 이상일 경우 API키를 입력해야 합니다. 회사 소개나 Contact Us page 가 아닌 이상, Store 메인 페이지에 지도를 노출하는 경우는 많지 않습니다.

– Search : 내 store 내부의 컨텐츠를 검색합니다. 검색은 Product나 Blog post 도 검색이 됩니다.
7. TEXT
– Rich text : Page와 Text 두가지 Contects 로 구성할 수 있으며, Text에는 Text만 넣을 수 있습니다. 여러 개의 Text Contects를 넣어도 한줄씩 가로로 표시됩니다. 다른 Section에서 처럼 한 줄에 여러가지 항목으로 표시되지 않습니다. Page의 경우는 미리 만들어 둔 Page를 노출합니다. 최대 6개의 Contects(Block)으로 구성 가능합니다. 물론 더 해야 한다면 새로 Section을 만들 수 있습니다.
– Testimonials : 해석하자면 ‘추천의 글‘ 정도가 되겠습니다. 해외 웹사이트들은 특히 이Testimonials 항목이 꼭 들어가곤 합니다. 추천의 글과 작성자 정도를 넣을 수 있습니다.

– Text columns with images : Image 파일과 그 아래 텍스트가 위치할 수 있습니다. 링크는 넣을 수 없습니다. 용도야 사용하기 나름이지만, 강조하고 싶은 제품 스펙, 설명, 리뷰, FaQ등을 넣는 용도로도 쓰입니다.
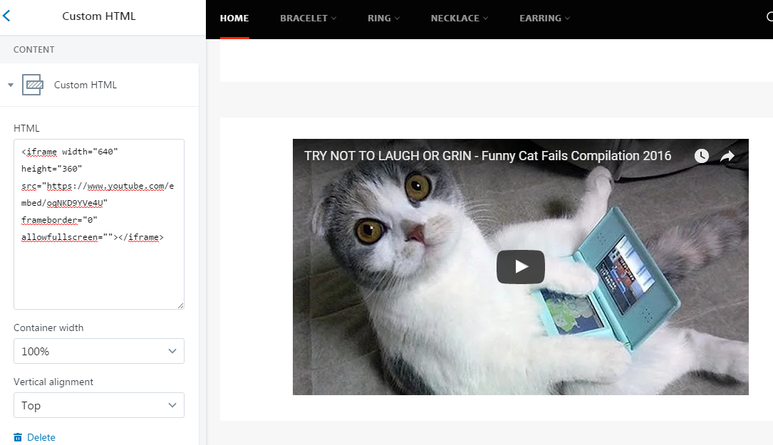
8. ADVANCED LAYOUT Custom HTML
– Custom HTML : 자신이 원하는 Html 코드를 넣을 수 있습니다. Shopify를 단순하게만 사용하려면 위에 나온 Section들로도 충분합니다. 하지만 위에서 지원하지 않는 기능들을 넣고 싶을 경우 사용할 수 있습니다. 외부 컨텐츠나 동영상 등이 필요할 경우 충분히 활용할 수 있습니다.

* General settings
– 웹사이트의 전반적인 외관에 대한 설정입니다.
– Colors : 색상을 설정할 수 있습니다. Header, Page, Footer 순으로 구성하고 있는 색상을 설정할 수있습니다. 슬라이드가 있을 경우 별도로 설정 가능합니다.
– Typography : 글씨체와 글자 크기의 변경이 가능합니다. 모두 대문자로만 표시되게 할 수도 있고, Bold 설정도 가능합니다.
– Social media : Footer부분의 Follow us에 넣을 수 있는 소셜 미디어의 주소를 입력합니다. Sharing 에 체크하면 상품페이지에서 공유할 수 있는 버튼이 생성됩니다.
– Favicon : 웹 브라우저 위쪽에 표시되는 Favicon을 지정할 수 있습니다. 보통 내 Store의 로고를 지정합니다.
이러한 기능들을 활용하여 내 Store를 좀 더 보기 좋게 꾸밀 수 있습니다. 다만 다시 한번 강조하자면Store에서 정말로 중요한 것은 Contents이지 외관이 아닙니다. 제대로 된 Contents로 구성되어 있다면 외관이 다소 단순하더라도 내 상품이나 Contents가 효과적으로 노출되어 구매나 홍보로 잘 연결될수 있습니다. 그런데 보통 내 Store만들기를 하다보면 많은 시간을 외관을 꾸미는 데에 치중하게 됩니다. 아무래도 조금 더 좋은 모습에 욕심이 나기도 하는 것이 사실입니다. 하지만 Store의 외관은 빠른 시간 내에 완성하고 그 외의 부분을 신경 써서 내실을 다지는 방향으로 진행해야 할 것입니다.



댓글을 남겨주세요
Want to join the discussion?Feel free to contribute!