WordPress 해외 쇼핑몰 제작(11) : 워드프레스의 페이지, 포스팅의 기본 개념들
덩그러니 내던져진 워드프레스 첫 페이지를 보고 있으면, 무얼 어떻게 해야할 지 모르는 상황에 직면합니다. 휠을 굴려봐도 “Hello world!”라는 포스팅이 다 입니다. 그나마 클릭 해 보아도 어떤게 본문인지, 제목인지, 댓글인지… 흰 바탕에 검정 글씨는 무엇이 무엇이라고 잘 알려주지도 않습니다. 그런데 이 안에도 상당히 중요한 개념이 숨어있습니다.
1. 화면 구성
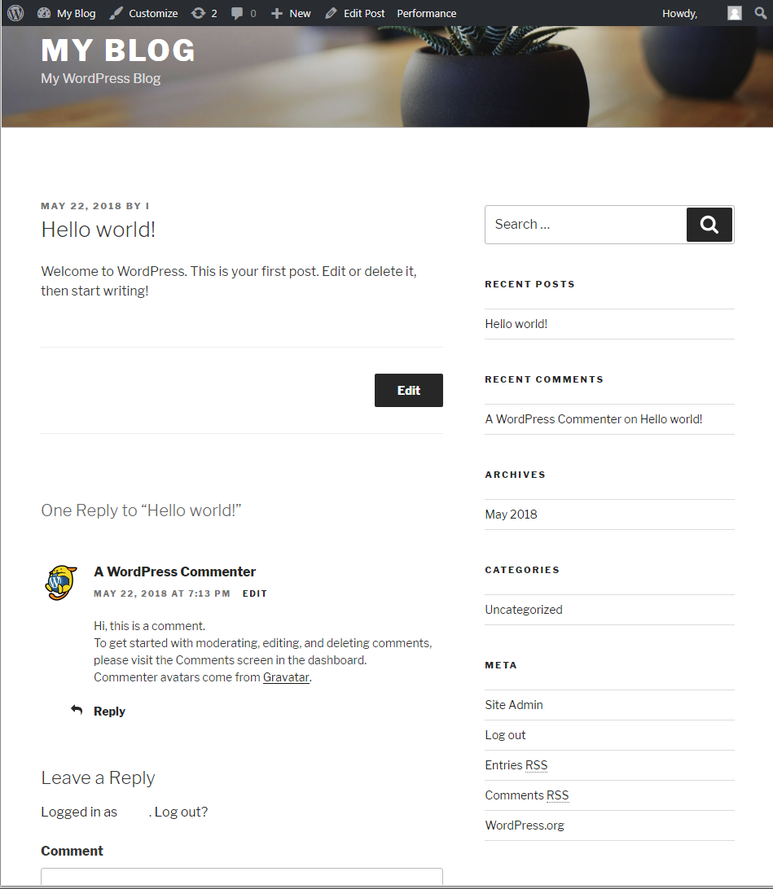
“Hello world!” 라는 첫 글을 클릭해봅시다. 클릭과 동시에 블로그 포스트로 진입하게 됩니다

이 화면에서 Hello world!는 제목이 됩니다.
Welcome to WordPress….로 시작하는 부분이 본문 내용이 됩니다
물론 관리자인 내가 이 글을 Edit 할 수 있기 때문에 Edit 버튼이 있고, 수정할 수 있습니다.
또한 아래쪽에는 댓글도 하나 있습니다.
A WordPress Commenter 라는 제목으로 댓글이 있고, Hi, this is a comment. 라는 댓글 내용이 있네요.
물론 이 댓글에 Reply를 남겨 대댓글을 달 수 있습니다.
오른쪽에는 검색창, 최근 Post, 최근 코멘트(댓글), 저장소, 카테고리 등이 있고, 각 링크가 있습니다. 이 부분들은 추후에 수정 가능합니다.
이번엔 기본 개념에 대해 알아보겠습니다.
여러 개념들 중, 가장 헷갈릴 수 있고 가장 중요한 기본 개념을 먼저 보겠습니다.
2. 기본 개념 – Post

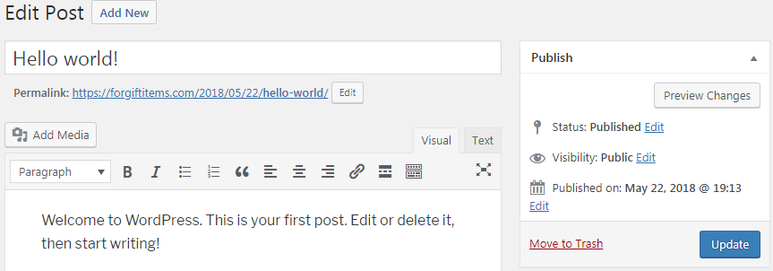
위의 화면은 Post의 Edit에 들어가 본 화면입니다. 여기서 글을 수정하고 Update하면 글이 수정되어 포스팅 되는 것이죠. 포스트는 “블로그에 포스팅하다” 할 때 사용하는 글을 뜻합니다. 어렵지 않은 개념입니다. 워드프레스는 설치형 블로그에서 시작했습니다. 네이버 블로그와 비교해보면, 네이버에서도 “글쓰기” 버튼을 통해 글을 올리면 블로그에 글이 올라가고 노출됩니다. 이를 통해서 수시로 글을 올리고 업데이트 하고, 관리할 수 있습니다. 게시판과는 약간은 다른 뉘앙스이지만, 포스트 하나하나를 게시글로 본다면 블로그도 일종의 게시판이라고 할 수 있겠죠. 따라서 포스트는 글이 점점 늘어나는 경우에 사용합니다. 다만 이 경우는 포스트(글)을 차곡차곡 쌓는 것이지, 홈페이지를 만든다는 것과는 거리가 약간있습니다. 그래서 필요한 것이 “페이지” 입니다.
3. 기본 개념 – Page
홈페이지는 여러 개의 웹 페이지로 구성되어 있습니다. ‘대문‘이라고도 하는 홈페이지의 “첫페이지“는 말 그대로 처음의 “Page”가 됩니다. 홈페이지의 메뉴를 클릭하다 보면 여러 페이지를 찾아볼 수 있는데, 워드프레스에서도 이렇게 웹을 구성하는 여러 페이지들을 작성하고 관리할 수 있습니다. 대부분 이러한 페이지들은 내용이 크게 변하지 않습니다. 홈페이지에서 보이는 회사 소개 페이지나 사용 약관, 직원 목록 등의 경우는 페이지로 만들고 이들 페이지는 메뉴에 배치하게 됩니다.
4. 포스트와 페이지의 사용
포스팅과 페이지는 명확하게 어떤 것이 상위나 하위 개념이라고 정의 내리기는 어렵습니다. 다만 큰 의미에서 본다면 페이지 안에 여러 포스팅을 노출되게 할 수 있고 포스트 외에도 다양한 구성을 만들 수 있어서 페이지에 대한 활용 범위가 조금 더 넓다고 볼 수도 있습니다. 포스트는 새소식이나 공지사항, 일기, 블로그 등과 같은 업데이트나 추가가 필요한 부분에 주로 사용하고, 페이지는 회사 소개(About Us), 첫 대문 페이지, 등에 사용합니다.

사용방식에따라서 ‘페이지‘는그하나로페이지의내용을전달하기도하고, 때에따라서는 ‘포스트‘나상품등의동적인내용을배치하는용도로사용하기도합니다.
예를들어, 세상의모든웹페이지가 A4용지하나만한크기로구성되어있다면, 홈페이지는한권의책으로볼수있겠죠. 그렇다면현재의워드프레스가설치된상태는첫페이지와 “Hello World!” 라는포스팅, 이렇게단두개의페이지만이나타나는책일것입니다.

또다른예를보면, 네이버첫페이지는워드프레스기준으로 “Page”에해당합니다. 그럼첫화면에노출되는다양하고자극적인제목의기사들은포스팅과유사하게수시로업데이트되는내용들이겠습니다. 물론네이버는제목과링크를노출하는방식을통해기사로유도하는것이고홈페이지의경우에는메인에서자사의포스팅으로유도하는것이죠. 네이버의가장하단에보면회사소개, 인재채용, 제휴제안, 이용약관, 개인정보처리방침등, 수시로변하기보다는일종의정적인내용을페이지로구성하는것입니다.
5. 기본개념 – 컨텐츠의 분류 : 카테고리와 메뉴
카테고리는 포스팅에서 사용하는 분류항목입니다. 제 블로그도 이 글을 해외쇼핑몰 카테고리에 포스팅하는 것과 같이, 워드프레스에서도 특정 카테고리를 지정하여 글을 포스팅 합니다. 물론 카테고리에는 상하위 카테고리를 지정할 수 있습니다. 그렇다 보니 하나의 포스트는 여러 개의 카테고리에 속하기도 합니다. 블로그 내에 “해외판매” 라는 큰 카테고리가 있고 그 아래에 “WordPress” “shopify” 라는 카테고리가 있다면, 지금 읽고 계시는 이 글은 “해외판매“와 “WordPress” 카테고리 모두에 속하게 됩니다. 물론 상하위 개념이 아니거나 무관한 카테고리로도 지정이 가능합니다.
다만 카테고리는 페이지에서는 사용할 수 없습니다. 페이지는 각 페이지마다 내용이 있고, 분류를 위해서는 메뉴를 사용합니다.

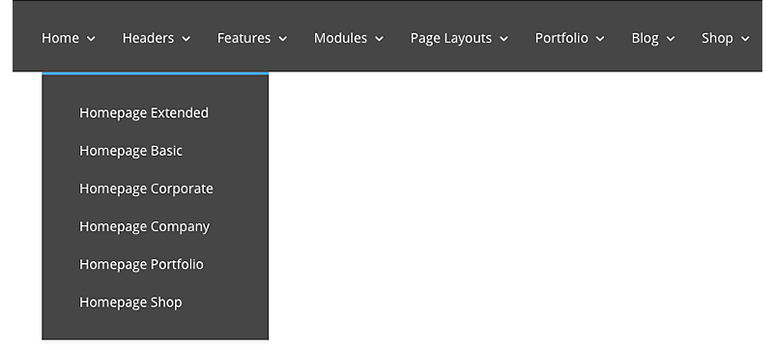
메뉴는 말 그대로 홈페이지의 상단이나 좌측 혹은 우측에 나타나는 웹페이지의 분류입니다. 워드프레스에서의 메뉴는 다양한 방면으로 활용 가능합니다. 기본적으로는 각 페이지를 메뉴의 원하는 곳에 위치시키고 상위 메뉴 아래에 하위 메뉴를 넣어 구성할 수 있습니다. 또한 포스팅 자체나 포스팅 카테고리를 메뉴에 위치시키면, 클릭시 해당 카테고리의 포스팅들로 넘어갑니다. 물론 내부 뿐 아니라 외부의 페이지에도 링크할 수 있어서 메뉴항목만 잘 사용해도 홈페이지의 편의성이 높아집니다. 포스팅을 블로그가 아닌 게시판처럼 활용하여, 종종 업데이트 되는 공지사항의 용도로 사용할 수도 있죠.
조금 자세히 다룰 때에 나오겠지만 메뉴는 최상단에만 구성하는 것이 아닌, 하단이나 중간에도 배치가 가능한 경우도 있고, 이를 통해 링크, 페이지의 활용으로도 사용 가능합니다.
포스트와 페이지의 개념, 카테고리와 메뉴의 개념은 유사하지만 다른 부분이 많아서 쉽게 혼동하기 쉬운 내용입니다. 하지만 아주 중요한 부분이기 때문에 작업 중 명확하지 않은 부분은 수시로 다시 이해하면서 진행하는 것이 좋습니다.
그럼 다음 시간에는 워드프레스의 기본 설정에 대해 알아보겠습니다.




댓글을 남겨주세요
Want to join the discussion?Feel free to contribute!