WordPress 해외 쇼핑몰 제작(19) : 워드프레스의 Theme 데모 데이터
이번에는 테마에서 기본으로 제공하는 데모 데이터를 들여오겠습니다.
여러 목적에 따라 미리 제작된 테마의 예시를 불러와서, 많이 사용되는 기능을 알아보겠습니다.
물론 처음부터 백지에 그림을 그리듯이 페이지를 직접 구성하면 좋겠지만, 그렇지 못할 경우엔 테마 제작사에서 제공하는 예시 페이지를 통해 웹페이지의 각 구성요소를 미리 확인하고 적용 계획을 세울 수 있습니다.
1. 테마는 외관을 꾸미는 것 아닌지?
2. Demo Import?
웹사이트의 목적에 맞도록 미리 꾸며놓은 페이지의 내용을 들여오는 Demo Import 기능을 통해 밋밋한페이지의 구성을 화려하게 만들어 볼 수 있습니다. 데모 데이터를 가져오는 것은 테마 설정 페이지 내에서 몇 차례 클릭만으로 가능합니다.

3. Import 로 페이지 들여오기
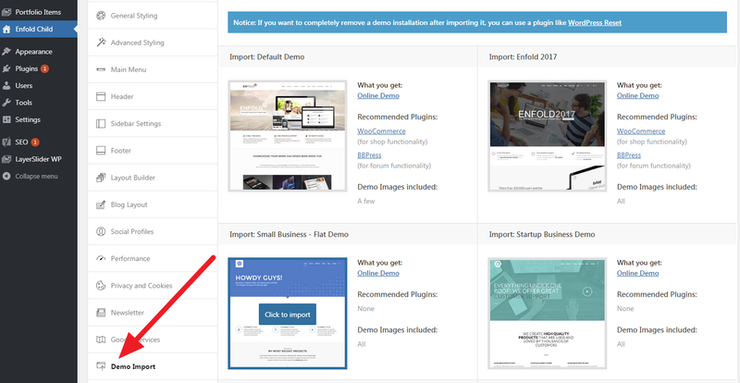
시작은 관리자 화면의 Enfold 테마 메뉴에서 가능합니다. Enfold 테마 메뉴의 아래쪽에 Demo Import 탭이 있습니다. 다만 이 탭은 테마의 예제를 가져오는 것입니다. Enfold의 경우 현재 36가지의 예제를 제공하고 있습니다. 일부 테마의 경우 WooCommerce 플러그인이 설치되어야 예제도 설치 가능하고, 이 경우 Required Plugins 에 WooCommerce 의 링크가 있어 우선 해당 플러그인 설치 후에 Demo Import가 가능한 경우가 있습니다.
첫 화면만 썸네일로 제공하고 있기 때문에 들여오기 전 Online Demo 링크를 클릭하여 해당 Demo를 직접 확인하고 들여올 수 있습니다.
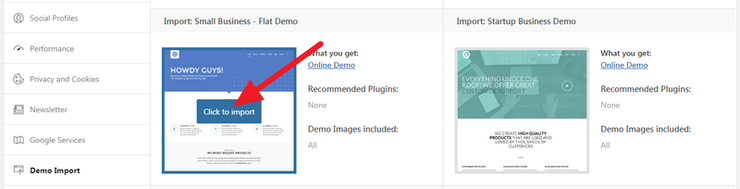
원하는 테마 예제의 예시를 확인하고 썸네일의 Click to Import 버튼을 클릭하면 내 사이트가 예제의 사이트로 바뀌게 됩니다.
4. 간단한 회사 홈페이지

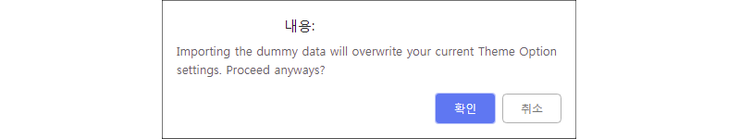
세번째의 Small Business – Flat Demo 데이터의썸네일사진에마우스를올리면 Click to import 가뜹니다. 이버튼을클릭하면경고문구가뜨게됩니다. “더미데이터를가져오는것은현재테마옵션을덮어씌웁니다.”

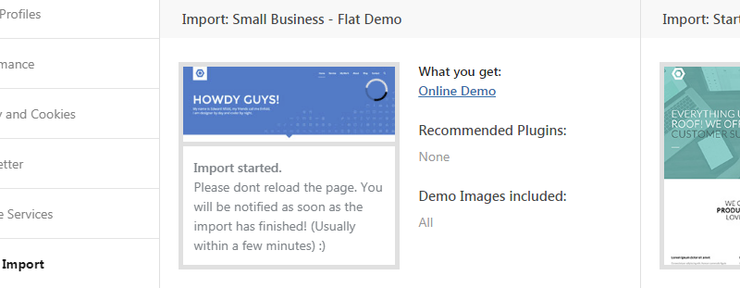
확인을클릭후 1분~5분내외로해당데이터들이덮어씌여집니다. 따라서데이터를들여오기전에혹시중요한내용이나설정이있다면미리백업해두는것이좋습니다. 물론데이터들을삭제하는것은아니고여러개혹은하나의웹페이지를가져오고그에다른이미지와설정들을적용하기때문에데이터의유실은되지않습니다.
또한이미지파일들이제대로들어오지않아, 홈페이지의곳곳이미지가있어야할위치에아무것도표시되지않을수도있습니다

5. 살펴보기
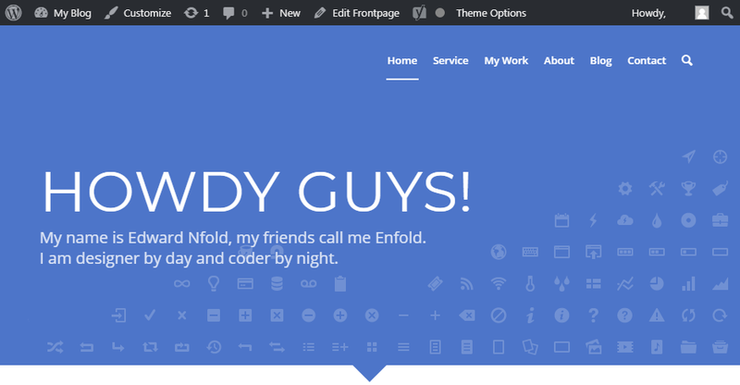
메뉴 : 메뉴는 Home, Service, My Work, About, Blog, Contact, 검색 정도로 구성되어 있습니다. 물론 이 내용은 변경 가능합니다. 우리 회사는 Product만 제공하고 Service나 Work 부분에 다루지 않겠다고 하면 해당 메뉴 항목을 지울 수 있습니다.

상단에는슬라이더가위치하는방식이자주쓰입니다. 다만이예제에서는간단한텍스트로구성하고슬라이더는사용하지않았습니다. 모니터화면혹은모바일로도가장상단은웹페이지방문시제일처음보이는부분이기때문에, 이미지가화려하게변화하는각종슬라이드를구성하여방문자를잡아두게합니다.
아래쪽은설명이있고그아래에는아이콘과함께항목별세부설명부분으로구성되었습니다. 이아이콘들은별도의업로드없이기본적으로제공되는이미지가있으며, 부족할경우(자신만의아이콘이필요한경우) 새로운아이콘업로드도가능합니다.
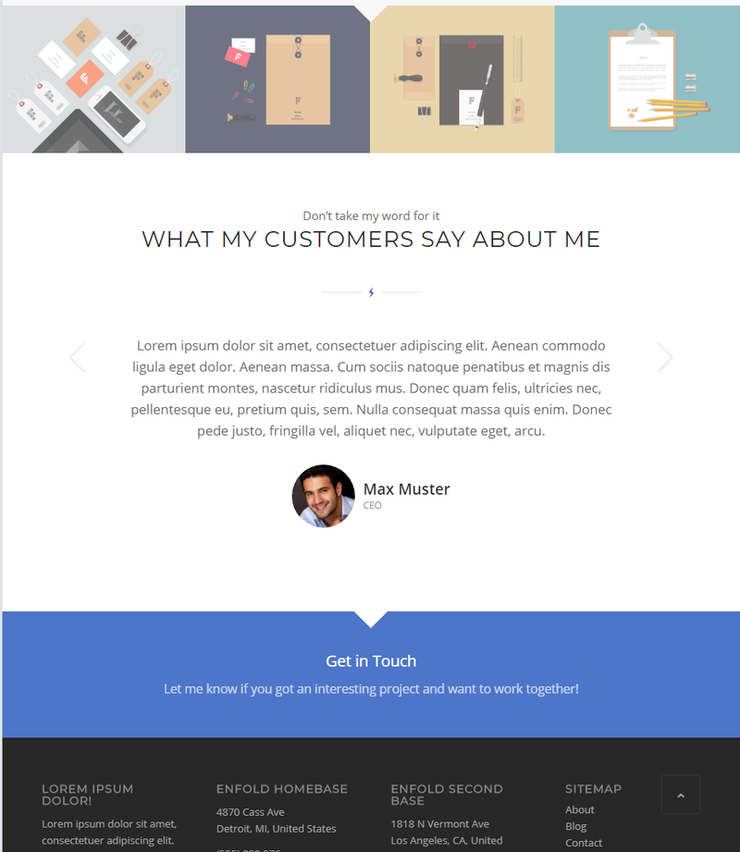
중간은이미지들이보이고자사의포트폴리오혹은 work 등에대해나타납니다. 여기서타페이지로의링크를생성해서연결도가능합니다. 마우스를가져가면이미지가약간확대되는기능이나타납니다.
그아래쪽은고객의추천사부분입니다. 사진과함께설명을넣을수있고, 자동으로로테이션이가능한부분입니다.
그후는 Contact 링크와사이츠정보가나온어두운 Footer 부분입니다.

포트폴리오 – 추천사 – Contact Link – Footer로 구성된 페이지 아래쪽 부분
6. 어떻게 사용하는가?
이 상태에서는 자사의 상황과도 맞지 않고, 텍스트로 구성 된 글자들은 대부분 무작위로 넣은 내용들입니다. 사진이나 그림도 마찬가지라서 들여온 Demo Data를 그대로 사용하는 것은 무리가 있습니다. 따라서 가장 쉬운 방법은 적당한 Demo Data에서 사진이나 글씨를 바꾸어 구성하는 방법이 있습니다. 다만 그럴 경우 내용이 한정적이고 구성에 대해 상세한 변경과 적용은 어려운 한계가 있습니다. 따라서 Demo Data는 용도 대로 예제로만 보고 직접 페이지를 만드는 것이 적절한 예제와 테마의 활용입니다.




댓글을 남겨주세요
Want to join the discussion?Feel free to contribute!