WordPress 해외 쇼핑몰 제작(20) : 워드프레스의 Theme 레이아웃 빌더-1
Demo Data를 끌고 왔고, 그 모양 그대로 쓰거나 조금만 변경해서 사용하고자 한다면, 각 페이지의 내용을 조금씩 바꾸면 됩니다. 하지만 계속 언급했듯이, 테마들은 워드프레스의 기본 기능에 비해 여러 기능이 추가되었기 때문에 해당 기능들을 “Short Code” 방식이나 “Builder” 방식으로 페이지에 위치시킬 수 있습니다. 이러한 방식은 기존의 Html 에디터 기능에 비해 훨씬 직관적이고 수월한 웹페이지 편집의 특징을 갖고 있어, Html 에 대해 잘 몰라도 홈페이지를 쉽게 만들 수 있도록 합니다.
예를 들어 두장의 이미지 파일을 약간의 간격과 함께 한 화면에 위치시키고 싶다면 기존에는 <img scr=”이미지 주소> 라는 Html 코드를 입력하고 여기에 자리를 배치하는 코드들도 입력하여 이미지 주소(파일경로)를 지정했습니다. 짧아도 두세줄의 Html 태그들이 사용되었고, 웹에디터를 통한다 해도 글자들이 잔뜩 나타난 화면은 초보자 입장에서는 어렵기 마련이었습니다. (따옴표나 괄호 하나때문에 웹페이지가 출력이 안되는 경우도 발생할 수 있습니다.)
하지만 Builder를 사용한다면 키보드의 큰 사용 없이 이미지의 자리를 배치하고 이미지 파일도 쉽게 업로드 하고 경로를 지정할 수 있습니다.
하지만 테마마다 제공하는 Builder는 다를 수 있으며 Builder가 없는 테마라도 별도로 사용할 수 있는 Builder 플러그인들을 설치하여 사용할 수도 있습니다.
1. Page에 대해
처음 대문 화면인 Front Page부터 수정을 시작합니다. One Page Layout 경우는 더욱 중요한 페이지가 됩니다.
홈페이지의 웹페이지들은 말 그대로 “Page”입니다. 따라서 워드프레스의 관리자 화면에서도 “Pages” 메뉴에서 확인할 수 있습니다. 홈페이지의 첫 화면도 하나의 Page이고 About Us 페이지도 하나의 Page입니다. 웹페이지 하나하나를 만들어주고 그 페이지들의 연결을 Menu로 구성해 주는 것입니다.
우리는 이미 Import 과정을 거쳤기 때문에 몇 장의 페이지가 저장되어 있습니다. 이들 중 Front Page를 찾습니다. 페이지의 제목(Title)이 Front Page가 아닐 수도 있습니다. 혹시나 Appearance의 테마 설정에서 Front Page를 지정했을 경우, 페이지 제목 옆에 검정색 글씨로 — Frontpage 라고 표시됩니다.

해당 페이지에 들어가면 Builder 화면을 만날 수 있습니다.
혹시 페이지 제목 아래에 Default Editor로 되어있다면 Advanced Layout Editor로 변경하면 Builder가 적용된 화면으로 변환됩니다.
![]()
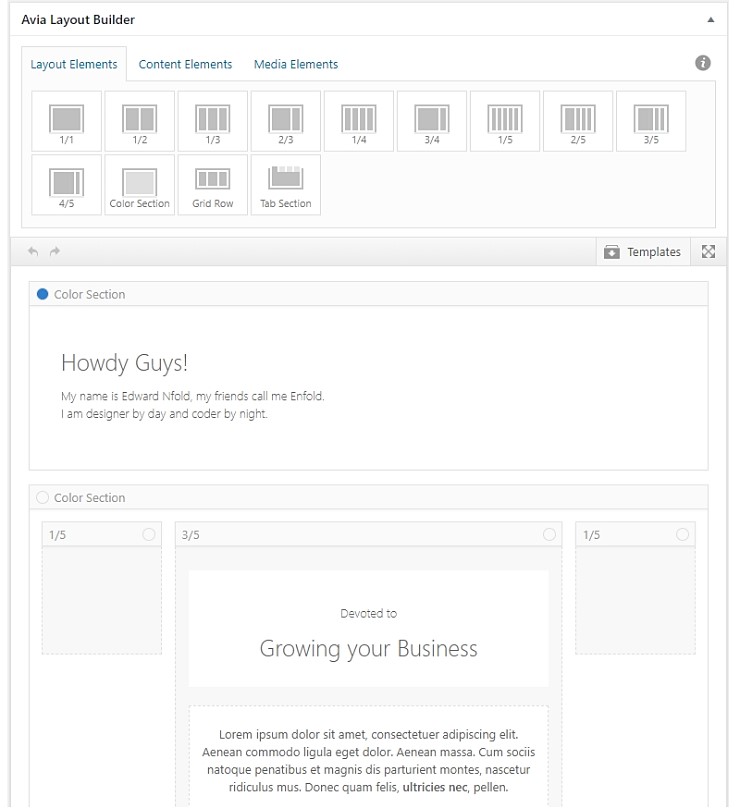
2. Avia Layout Builder
Enfold테마의 Builder 는 화면 구성 요소들을 고를 수 있는 Elements와 해당 요소들을 배치하여 실제 웹페이지를 만들 수 있는 Page 파트로 구성되어 있습니다. 상단에 위치한 Elements 탭은 세가지의 탭이 있고 각 탭마다의 기능을 달리 합니다.
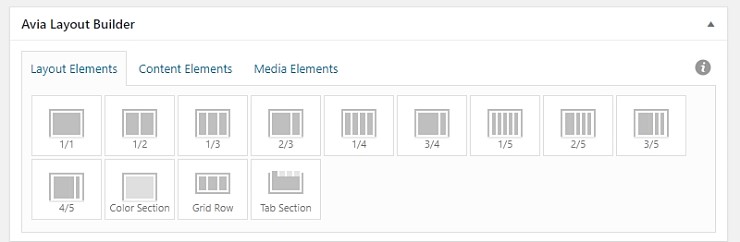
3. Layout Elements

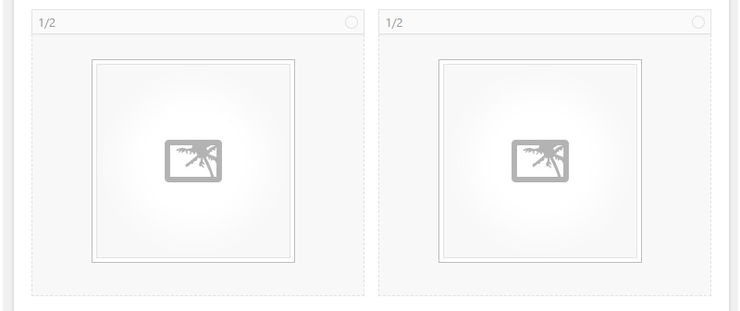
이 탭은 페이지의 레이아웃을 잡아주는 가로 분할의 역할을 맡습니다. Column(열)의 배치를 구성하는데, 예를 들면 사진을 화면에 가로로 두장 배치해야 할 경우, 1/2 열 상자를 두개 만들어서 1/2와 1/2의 열을 만들고 그 안에 사진을 배치하면

위와 같이 배치가 가능합니다. 처음에는 조금 생소할 수 있는데 두개의 이미지를 1/1 열에 넣을 경우 배치는 위아래로 적용되기 때문에 나란히 두개의 이미지를 배치 할 경우에는 1/2 열 상자를 두개 만들어서그 안에 이미지를 넣습니다. 물론 3장 경우는 1/3열 상자 3개를 배치하고 그 안에 각 이미지를 넣습니다. 4개의 경우는 1/4열 상자 4개가 되겠지요.
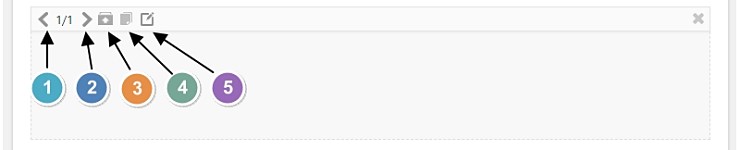
여기서 열 상자 의 상단에 마우스를 올리면 아래와 같은 아이콘들이 노출됩니다.

1번과 2번의 아이콘은 열의 크기를 조정할 수 있습니다. 1/1에서 1/2로 바꾸고 1/3 등으로 클릭으로 쉽게 바꿀 수 있습니다.
3번의 아이콘은 해당 열상자를 저장할 수 있는 기능입니다. 상자 자체의 저장이라기 보다는 Template로 저장해두고 다른 페이지를 구성할 때에 불러오기를 통해서 미리 저장한 열상자의 Template를 불러올 수 있습니다. 반복되는 구성요소들이 있다면 유용하게 사용할 수 있습니다.

이렇게 이름을 지정하여 저장하면 상단의 Template 버튼에서 불러올 수 있습니다.
4번의 아이콘은 복사 기능입니다. 열상자 자체를 복사합니다. 보통 하나의 상자 안에 조금 여러가지 요소들을 넣었을 때에 상세한 내용을 조금 바꾸게 된다면 복잡한 작업을 반복해야 하기 때문에, 복사해서 여러 번 사용하고 조금씩 수정해서 배치할 수 있습니다.
5번은 열상자의 세부적인 내용을 변경할 수 있습니다. 여백이나 높이, 테두리나 색상 등에 대한 변경이 가능합니다.
4. Color Section
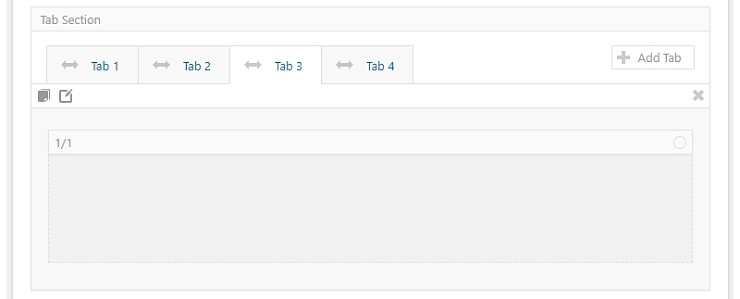
5. Tab Section

6. 기본 사용 법
릭하지 않고, 화면의 빈공간을 클릭했을 경우 저장되지 않고 해당 창이 종료 됩니다.




댓글을 남겨주세요
Want to join the discussion?Feel free to contribute!