WordPress 해외 쇼핑몰 제작(17) : 워드프레스의 Theme 설정
Theme 설치까지완료했습니다. 이제테마의세부적인설정에들어가야겠네요.
설정하기전에또다시테마를건들여야하겠습니다.
1. 부모테마와 자식테마?

<출처 : ThemeGrill>
워드프레스에는 Child Theme 라는 개념이 있습니다. 우리말로는 “자식테마” 라고 합니다. 워드프레스의 신기하고도 처음에는 참 어려운 개념이기도 합니다.
자식이 있으면 부모가 있어야겠죠. 한 테마를 부모 테마라고 생각하고, 그 테마의 몇가지 파일을 복사, 수정해서 워드프레스가 설치된 곳의 테마 폴더안에 새로 넣어두면 부모테마의 모든 속성을 그대로 따라가는 자식테마가 생성됩니다. 그럼 이런 건 왜 만드는가, 어차피 한 테마는 하나의 도메인에 적용될 수 있는데 굳이 왜 사용할가요?
부모테마의 모든 것을 상속받는 관계이기 때문에 부모 테마를 직접 변경하지 않고도 테마를 수정할 수 있는 것이 큰 장점입니다. 테마를 수정하며 일어날 수 있는 각종 에러를 방지하기도 하고, 특히 테마가 업데이트 되었을 때에 독립적으로 대응할 수 있는 장점이 있습니다. 자식테마의 활용은 워드프레스의 큰장점이자 강점 중 하나입니다. 물론 단점도 있습니다.
2. 어떻게 만드는가?

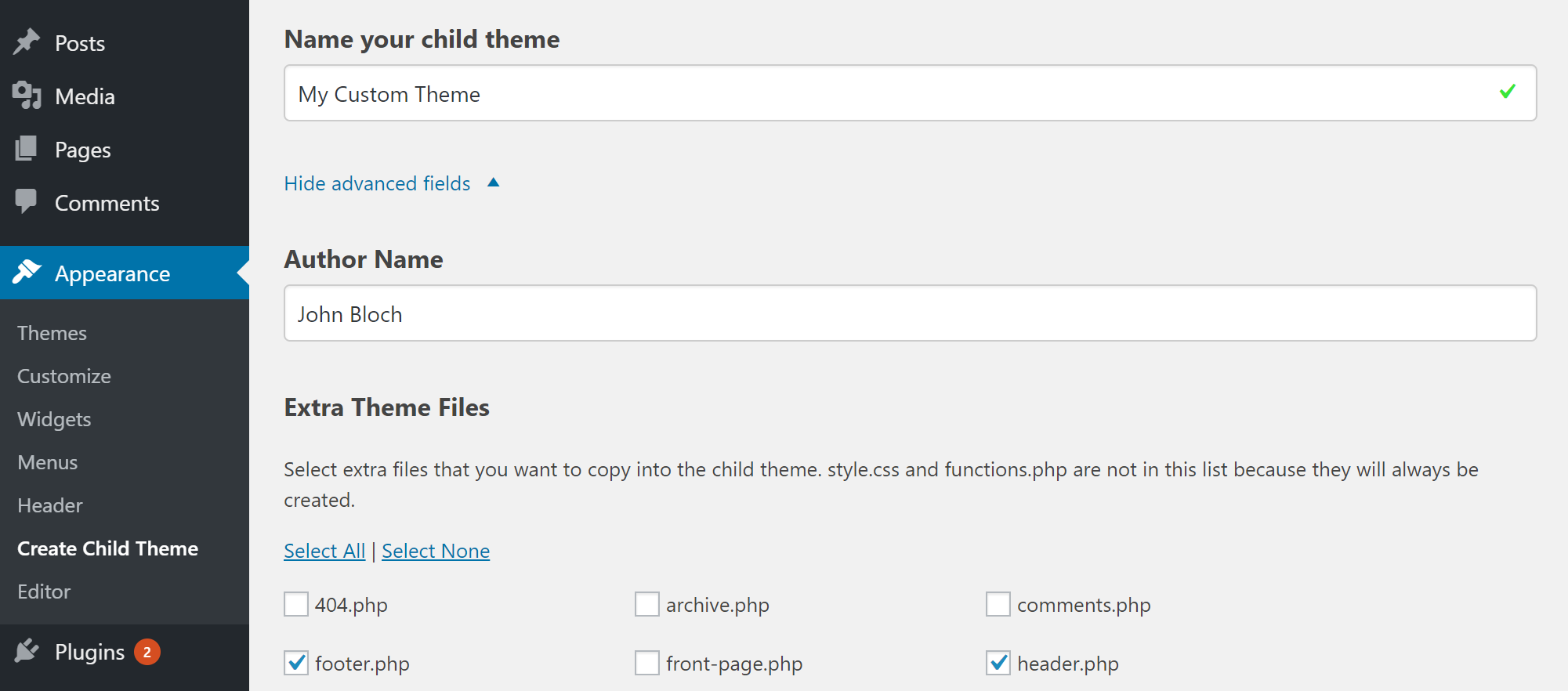
<자식테마를 쉽게 만들 수 있게 하는 Child Themify 플러그인>
“자식테마” 혹은 “차일드테마” “child Theme” 정도로 검색하시면 구글이나 네이버에 존재하는 수많은 글을 보실 수 있습니다. 직접 FTP로 호스팅에 올리는 방식, 자식테마 파일로 설치하는 방식, 플러그인을 사용하는 방식 등, 여러가지가 있습니다. 요즘에는 자식테마 파일을 테마 제작사에서 따로 만들어서 올려두곤 합니다. 쉽다곤 하지만 같이 설치할 수 있도록 말이죠. 개인적으로는 가장 쉬운 방식으로 그 파일을 받아서 설치하는 것을 선호합니다.
제가 사용하는 Enfold 테마의 페이지에 들어가서 Child Theme 를 검색해보면 나타나 있습니다.

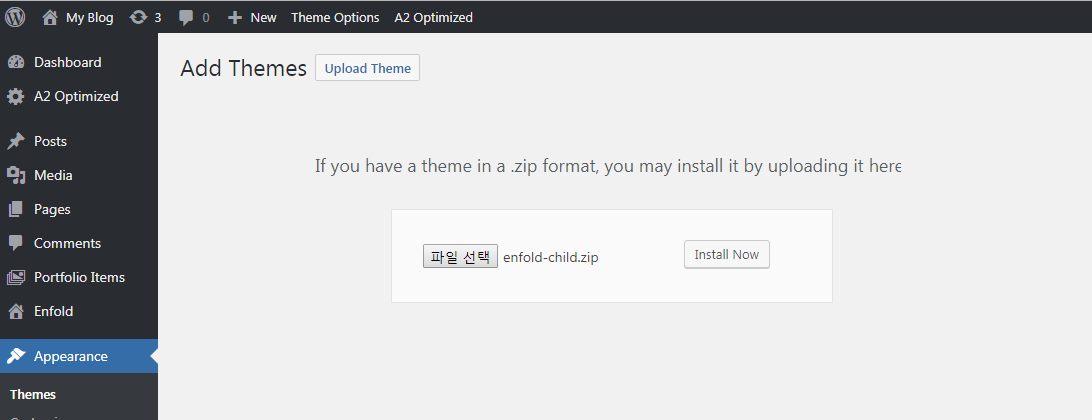
“Child theme support for easy customization, that is not affected by theme updates. You can download a very basic child theme here” 자식테마를 다운로드 받을 수 있게 올려두었고, 그 테마를 업로드하여 설치합니다.


설치 후 Activation 하면 바로 적용 되며, 테마마다 다르지만 API키나 사용자를 넣어야 할 때에는 추가적으로 활성화 시켜주면 됩니다.
3. 원리는?
워드프레스에서는 Customizing 과정이 필수적입니다. 사용하다 보면 예상외로 별 일 아닌 것도 파일을 건드릴 때가 종종 있습니다. 흔히들 Style.css파일에서 폰트나 색상 등을 바꾸기도 하고 플러그인이나내부 기능 외에서 필요로 하는 공백이나 배치 등을 바꿀 때도 있습니다. 이렇게 사이트를 운영하다가 테마 업데이트를 무심코 눌렀는데, 그 파일들이 모두 업데이트가 되어서 하나씩 바꾸어 두었던 속성들이 테마의 기본 속성으로 변경 됩니다. 나름대로 잘라서 만들어두었던 이미지들이나 배치가 엉망이 되어버리기도 합니다.
이런 불상사를 막기 위해서 자식테마를 사용합니다.

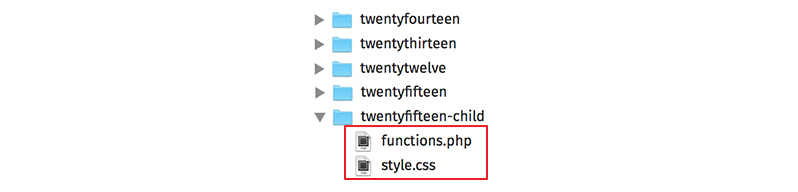
<자식 테마를 만들기 위해서는 저 두 파일만 새로운 폴더에 넣어주면 됩니다>
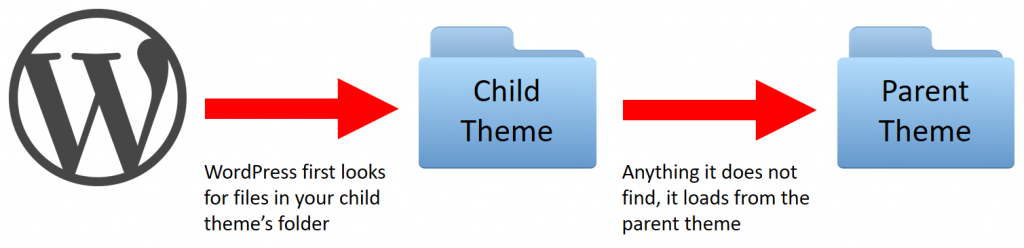
원리는자식테마에동일한파일이있다면, 부모테마보다지식테마의파일을먼저사용합니다. 즉, 웹페이지에누군가가접속했을때에는사이트나테마의여러파일을불러와서접속자의화면에나타나게합니다. 테마는그중디자인적요소를담당하고있고요. 자식테마에서레이아웃을바꾸고색상과폰트를바꾸도록한파일이있다면, 부모테마의요소들보다자식테마의요소들을불러와서변경된화면으로보일수있도록합니다. 이렇다보니, 업데이트가되었을때도부모테마가업데이트되고바뀐레이아웃과색상, 폰트들은그대로유지할수가있는것이죠. (다만, functions.php 파일은부모테마의기능에서자식테마의기능을추가합니다. 나중에이한문장이필요하실때가있을겁니다)
4. 장점만 있는가?

<자식테마의 작동 원리 출처 : make.wordpress.org>
하지만자식테마도완벽하지는않습니다.
중요한보안요소의업데이트가있을경우, 그것을 pass 하는경우도생길수있습니다. 예를들어자신이변경한 a.php 파일이있다면부모테마가업데이트되었어도실제작동은자식테마의예전파일로작동하게됩니다. 이경우중요한업데이트나보안요소업데이틀놓칠수도있고, 큰업데이트가있다면오히려에러의요소로작용할수도있습니다.
또한과한자식테마의수정은오히려부모테마를고치는것이나을수있습니다. 워드프레스의구조에서여러파일들을자식테마와부모테마를오가면서로딩을하는것은, 영향이크지는않다고는하지만궁극적으로사이트작동의복잡성을늘리게되어별로좋은결과로나타나지는않을것입니다.
따라서자식테마를사용하더라도중요요소에서테마파일의수정이일어나야할것이며, 중요업데이트가있을경우에는수정된파일과의차이를확인하고새작업을해야할수도있습니다.
물론요즘테마들은과한 Customizing과정없이도중요레이아웃등을변경할수있도록최대한많은기능을지원하기도합니다.
5. 꼭 만들어야 하는가?
워드프레스의 강점은 다양한 Customizing 입니다. 처음 단계에서야 딱히 건들 부분이 없다 해도, 가능한한 자식테마를 만드는 상태로 시작하시길 권합니다. 전문가의 조언들은 대부분 일치합니다. 자식테마 자체가 만병 통치약은 아니며, 과하게 자식테마를 사용하는 것은 부모 테마를 고치는 것과 큰 차이가 없다고 합니다. 우리는 과도한 수정보다는 실습과 구축의 의미이므로, 당연히 자식테마를 기본적으로 설치하고 진행합니다. 사실 현재 상황에서는 설치한다고 해서 크게 다를 것도 없습니다. 게다가 Enfold 테마에도 물론 자식테마를 지원하지만, 테마파일들을 직접 수정하지 않는 한 워드프레스 내에서 수정하는 내용들은 테마와 분리되어 저장됩니다. 다만 사용자에 따라 테마 파일을 직접 수정할 수 있기 때문에 자식테마 활용을 추천하는 것입니다.



댓글을 남겨주세요
Want to join the discussion?Feel free to contribute!