WordPress 해외 쇼핑몰 제작(18) : 워드프레스의 Theme 설정
자식테마까지 설치 완료 했다면 이제 테마의 설정을 진행하겠습니다.
워드프레스에서 테마에 대한 설정은 Appearance – Theme 에서 해당 테마의 Customize에서 가능합니다. 여기서 사이트 제목 등의 설정과 메뉴, 위젯등의 설정이 가능한데, 요즘처럼 많은 기능이 있는 테마들은 각자 세부 사항을 설정할 수 있는 테마 자체의 설정페이지를 갖고 있습니다.
우리가 사용할 Enfold 테마에 대한 기본 설정들은 Admin 화면 내의 Enfold Child 라는 메뉴에서 가능합니다. 물론 Child 테마가 아닐 경우에는 child 라는 단어는 빠지겠지요.
모든 항목을 살펴볼 수는 없고, 몇 가지 중요 사항만 체크해 보겠습니다.
세부 항목을 수정한 후에는 상단, 하단에 있는 Save all changes 버튼을 클릭해야 저장이 됩니다.
다만 현재는 테마에 대한 설정을 진행하지 않고 매뉴얼의 기능으로 설명합니다. Demo data 를 Import 하게 되면 설정이 달라질 수 있기 때문입니다.
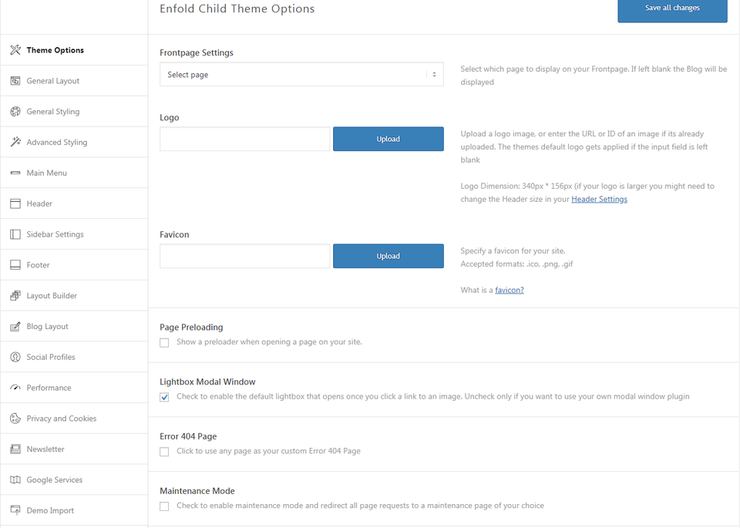
1. Theme Options

Frontpage setting 에서홈화면에노출될페이지를선택하게됩니다.
현재는 Sample Page 정도만있을텐데, 메인에노출될페이지를만들고여기서지정하면됩니다.
Logo와 Favicon은말그대로로고입니다. URL을입력해도되고이미지파일을올려도됩니다. 로고는기준사이즈에나온대로 340x156px 로구성하시면되고, 다른사이즈의경우에는 Header setting으로들어가헤더부분의사이즈를조정해주시면깨끗해게처리됩니다. 파비콘은 What is a favicon 에서도설명하지만브라우저상단에제목옆작은아이콘입니다. 크롬기준으로로딩중에는원형의로딩중아이콘이돌아가고, 페이지로딩이완료되면파비콘이출력됩니다. 테마설치후에는밋밋하게테마의기본파비콘으로추가되거나호스팅서비스의파비콘으로채워지는데, 간단한아이콘으로사이트의파비콘을사용할수있습니다.
![]()
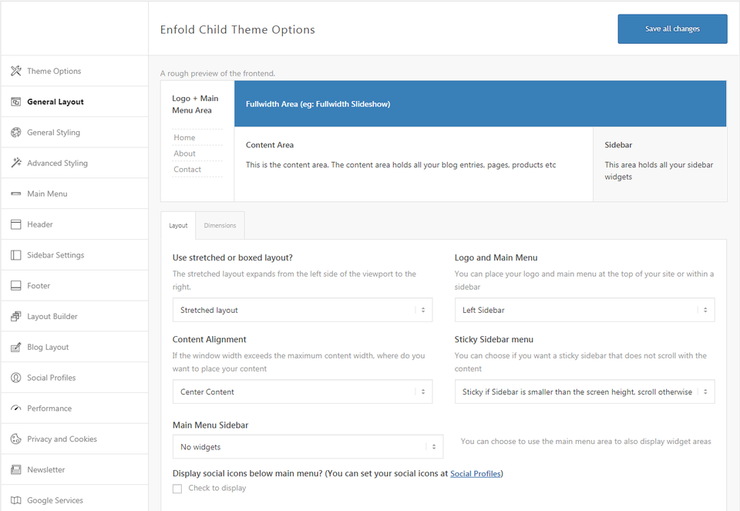
2. General Layout

이 부분은 옵션을 변경할 경우 상단에 Preview로 미리보기를 제공합니다. 따라서 용어를 잘 모르더라도 크게 어려움이 없습니다. 다만 Sticky Sidebar menu 같은 경우는 달라붙는 다는 뜻과 마찬가지로 스크롤 할 때에 사이드바가 따라온다는 의미입니다.
3. General Styling
4. Advanced Styling
5. Main Menu
이 설정 역시 상단에서 Preview를 제공합니다. 그렇기 때문에 각 항목에 대한 변경 값을 미리 볼 수 있습니다. 외국에서 사용하는 어휘 중 특이했던 것은 “burger 아이콘” 이라는 말이 말 그대로 햄버거라는 뜻이 아니라, 메뉴 아이콘에 보통 3개의 가로줄이 있거나 모바일에서 그렇게 표시되는 아이콘을 “Burger icon” 이라고 하더군요.
![]()
6. Header
헤더는 웹사이트의 최상단을 의미합니다.
이 메뉴에서 상단의 로고와 메뉴 위치, 그림자 등의 약간의 효과, 메뉴의 배경 등 여러 효과를 설정할 수 있으며, 물론 Preview를 제공합니다. 혹시 첫번째의 Theme Option 에서 로고의 사이즈 높이가 Default 값인 156px가 넘거나 그보다 작을 경우, 이 메뉴의 Header Size 항목에서 Custom puxel value를 선택 하고 Header custom Height 를 알맞게 설정하면 됩니다. 예를 들어 로고 사이즈가 가로 300px 세로 200px 일 경우, Header Custom Height 를 200px 정도롤 변경 후에 실제 반영되는 사이즈를 확인하고 조금씩 조정하면 됩니다.
7. Sidebar setting
8. Footer
푸터는 웹페이지의 최 하단을 뜻합니다. 보통 우리나라의 웹사이트에서는 아주 작은 글씨로 사업자정보, 연락처 등으로 구성합니다. 해외도 많이 다르지는 않습니다. 다만 하단에 들어가는 문구가 아주 작은 경우는 Copyright 에 대한 정보이고, 연락처 부분은 조금 크게 구성하기도 합니다. 물론 푸터에 연락처가 아닌 SNS나 링크, 뉴스 등으로 구성하기도 하며, 설정에 따라 특정 페이지나 위젯을 만들어두가도 합니다. 위젯을 설정한 경우에는 Appearance – Widget 에서 여러 설정이 가능하고 테마 Customizing 에서도 설정이 가능합니다.
Social Icons를 클릭하면 자사(혹은 자신)의 Social 계정으로 넘어가는 아이콘을 푸터 부분에 표시하게 됩니다.
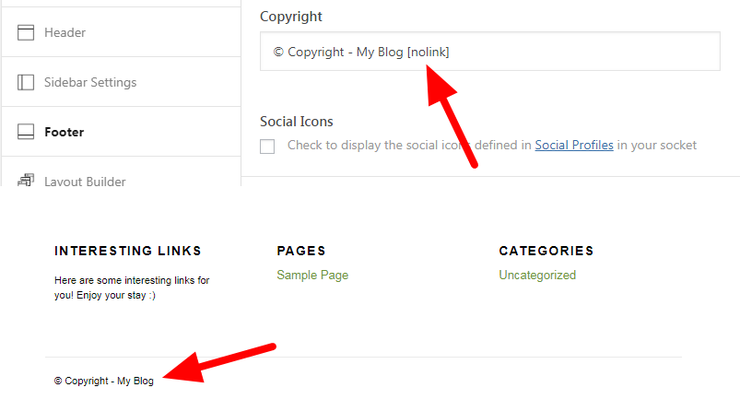
Copyright 에는 기본적으로 “© Copyright – My Blog – Enfold Theme by Kriesi” 라는 항목이 표시되는데 (여기서 My Blog는 현재 사이트의 제목)
여기서 굳이 Enfold Theme by kriesi 라는 테마 제작자의 copyright 를 사용하지 않으려면 Copyright 에 © Copyright – 사이트제목 뒤에 [nolink] 라고 넣어주면 됩니다.

[nolink]를 입력하여 테마 제작사 링크가 사라진 결과
9. Layout Builder
10. Blog Layout
11. Social Profiles
12. Performance
13. Privacy and Cookies
또한 사이트에서 쿠키를 저장하는 것에 대한 동의를 얻기 위해 쿠키 동의 메시지에 대한 표시 여부를 설정할 수 있습니다.
14. Newsletter
15. Google services
Google Maps 기능은 자사의 지도를 표시할 때에 사용합니다. API키를 발급 받아 표시하는데 이는 추가적으로 다루도록 하겠습니다.
16. Demo Import
17. Import / Export
테마의 설정 파일을 저장하고 불러올 수 있습니다. 또한 레이아웃 빌더를 사용하다 보면 아이콘이나 로고를 사용할 경우가 많은데, 이에 대한 추가도 가능합니다. 아이콘만 잘 써도 생각보다 유용하게 쓰일 수있는 기능인데 Import 라는 메뉴에 숨어있어서 처음에는 조금 찾기 어렵기도 합니다.
![]()
다양한 아이콘을 추가할 수 있는 메뉴입니다.
모두영어로되어있다고해도번역기로도충분히알아들을수있는내용이며, 용어가어려운경우에는일단적용해보고설정을바꿔보면변화된설정값을쉽게확인할수있는부분이기때문에설정에서크게어려운부분은없습니다. 다만해당내용을모두적용해보기에는시간이많이소요되어, 간단하게나마메뉴의기본적인부분에대한설명을하게되었습니다.



댓글을 남겨주세요
Want to join the discussion?Feel free to contribute!